Переключение в режим индексированных цветов
1. Откройте файл peaches.psd, находящийся на сопровождающем книгу компакт-диске. Поскольку это изображение обладает сравнительно ограниченным спектром цветов (набор оттенков оранжевого в изображении персиков и оттенков зеленого - на листьях), оно хорошо подходит для экспериментирования с ограничением числа оттенков.
2. Первое, что следует сделать, это проверить, помещается ли изображение в границы области размером 600х380 пикселей. Дважды щелкните на кнопке инструмента Marquee (Область). В палитре Marquee Options (Параметры области) выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Введите величину 600 в качестве параметра Height (Высота) и 380 - в качестве параметра Width (Ширина). Оставьте принятые по умолчанию значения остальных параметров.
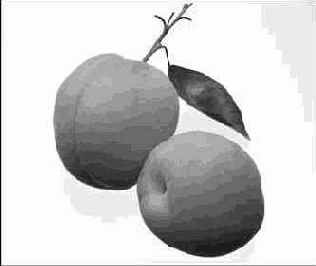
3. Щелкните кнопкой мыши в пределах окна документа peaches.psd. Появится выделяющая прямоугольная рамка, которая автоматически очертит область размером 600W380 пикселей. Поместите указатель внутрь области и перетащите ее рамку, так чтобы охватить основные объекты снимка. Так как при этом не происходит потери никаких важных деталей, произведите первоначальное сокращение размера файла за счет обрезания краев снимка по границе выделенной области (выберите для этого команду меню Image <>Crop - Изображение <>Кадрировать). Результаты кадрирования представлены на рис. 12.1.

Рис. 12.1.
Кадрированная фотография персиков
4. Продолжим уменьшение размера файла за счет сокращения числа цветовых оттенков. Это можно было бы сделать в режиме RGB, выбрав команду меню Image <>Adjust <>Posterize (Изображение <>Коррекция д Постеризовать), но лучше перейти в режим индексированных цветов. Переключение в этот режим дает возможность дальнейшего сокращения глубины цвета до величины, меньшей 8 бит на пиксель - числа бит, необходимого для кодирования 256 оттенков цвета или градаций серого тона. Для переключения в режим индексированных цветов выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Появится окно диалога Indexed Color (Индексированный цвет), предлагающее набор вариантов уменьшения числа цветовых оттенков в составе изображения. В этом окне имеются раскрывающиеся списки Palette (Палитра), Color Depth (Глубина цвета) и Dither (Настройка растра), а также текстовое поле Colors (Цветов), назначение которых поясняется ниже в разделе "Параметры режима индексированного цвета". Впрочем, продолжим.
5. Для начала выберите в раскрывающемся списке Palette (Палитра) вариант Web. Хотя при этом в раскрывающемся списке Color Depth (Глубина цвета) появится надпись Other (Другая), на самом деле в данном случае вы не можете задать произвольной глубины цвета. Посмотрим, что будет, если выбрать вариант None (Отсутствует) в раскрывающемся списке Dither (Настройка растра). Щелкните на кнопке OK, чтобы посмотреть на результат, но не забудьте нажать клавиши Cmd/Ctrl+Z для отмены операции прежде, чем выполните еще какое-либо преобразование. Полученное изображение выглядит в высшей степени постеризованным, то есть представленным в плакатной манере, без плавных переходов полутонов. Чаще всего такой способ стоит использовать для преобразования палитры изображений с однородными цветовыми областями, вроде логотипов или текстовых строк, потому что файлы формата GIF сжимаются в гораздо большей степени именно при наличии в изображении протяженных областей однородной окраски. Проблема преобразования цветовой палитры изображений с плавными переходами оттенков цвета, наподобие рассматриваемой фотографии персиков, состоит в том, что результат подобного преобразования выглядит откровенно раздражающе.
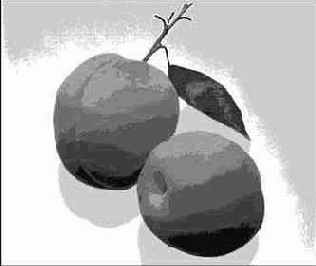
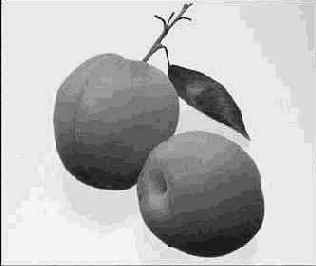
6. Измените вариант настройки растра на Diffusion (Случайная) и щелкните на кнопке OK. На представленных ниже рисунках можно видеть изображение персиков как в случае отсутствия настройки растра (рис. 12.2), так и со случайной настройкой (рис. 12.3).

Рис. 12.2.
Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта None (Отсутствует) для параметра Dither (Настройка растра)

Рис. 12.3.
Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта Diffusion (Случайная) для параметра Dither (Настройка растра)
7. После сохранения в формате GIF файл изображения, в котором настройка растра не применялась, занимает всего 21 Кбайт, в то время как файл изображения с настройкой растра оказывается объемом около 66 Кбайт - примерно втрое больше. Из этого можно извлечь первый урок: следует использовать однородную окраску элементов графики везде, где это возможно. В таком случае вам не придется применять настройку растра, чтобы придать изображению пристойный вид, и степень сжатия файла изображения окажется гораздо более высокой.
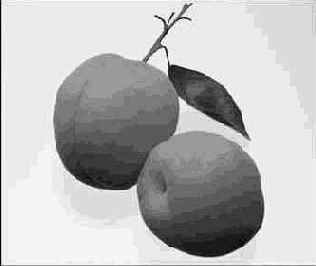
8. Попробуйте теперь применить палитру Adaptive (Адаптивная). Адаптивные палитры включают в свой состав те цвета, которые реально присутствуют в изображении, так что в этом случае часто удается достичь большего сокращения числа оттенков, особенно в сочетании с использованием методов настройки растра. Перезагрузите оригинал изображения peaches.psd и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). На этот раз укажите в качестве палитры вариант Adaptive (Адаптивная), установите параметр Color Depth (Глубина цвета) равным 5, а в списке Dither (Настройка растра) выберите вариант Diffusion (Случайная). В поле параметра Colors (Цветов) автоматически обозначится количество цветовых оттенков. Щелкните на кнопке OK. Хм-м, да это выглядит почти так же качественно, как в режиме с глубиной цвета в 8 бит на пиксель, однако размер файла оказывается всего 33 Кбайта - вдвое меньше. Результат преобразования можно видеть на рис. 12.4.
Если изображения, подобные рассмотренному, будут иметь меньший размер, что характерно для большей части графических миниатюр и декоративных элементов оформления домашних страниц, они после преобразования описанным выше способом будут выглядеть еще естественнее, поскольку маленькие файлы содержат мало пикселей и в любом случае могут включать лишь ограниченное число цветовых оттенков. Кроме того, человеческий глаз менее критичен к качеству маленьких по размеру изображений, так как взгляд скользит по ним слишком быстро. Назначение миниатюрных изображений часто состоит всего лишь в приглашении взглянуть на более крупную и представительную версию, если таковая вызывает интерес у зрителя, так что высокое качество для миниатюр не столь уж необходимо.

Рис. 12.4. Изображение персиков с глубиной цвета 5 бит на пиксель при случайной настройке растра
СОВЕТ
Можно добиться дальнейшего снижения числа оттенков цвета в палитре, хорошо согласующейся с палитрой типа Web (такой палитрой принято считать любую, которая содержит менее 216 цветов и не включает оттенков, не входящих в Web-палитру), вначале преобразовав изображение в режим индексированных цветов Web-палитры, затем вновь преобразовав его в режим RGB, а после этого опять выполнив преобразование в режим индексированных цветов, но уже с использованием адаптивной палитры при глубине цвета, соответствующей любому значению из диапазона между 3 и 8 пикселями.