Решение проблемы в Photoshop
Чтобы избежать эффекта UHS, или "синдрома раздражающего ореола", следует, во-первых, создать новое изображение, цвет фона которого точно соответствовал бы цвету фона вашей домашней Web-страницы. Если Web-страница имеет черный или белый фон, то нет проблем- просто создайте новый файл изображения с чисто черным или белым фоном. Если же фон страницы не черный и не белый, то откройте оформляемую Web-страницу в окне любого HTML-редактора или Web-броузера и сделайте "снимок" изображения экрана. Теперь откройте в программе Photoshop два окна документа, в одно из которых поместите сделанный снимок, а в другое - вновь созданный рабочий файл. Примените инструмент Eyedropper (Пипетка), чтобы взять пробу цвета фона Web-страницы. Активизируйте окно с новым изображением и залейте фон цветом, позаимствованным с Web-страницы. Теперь все готово к тому, чтобы начать работу над упражнением.
Для читателей, знакомых с программой Photoshop, приводим краткий перечень тех действий, которые будут производиться в ходе выполнения упражнения. Итак, вам предстоит обозначить прямоугольную выделенную область требуемых размеров в окне только что созданного изображения, закруглить ее углы с помощью команды Smooth (Оптимизировать) и сохранить выделенную область в виде нового канала. Затем нужно будет использовать эту область для создания одной из шести требующихся кнопок, залив ее цветом, хорошо контрастирующим с фоном, и применив к ней эффект тени. В завершение потребуется повторить описанные действия еще шесть раз, используя сохраненную маску канала для создания каждый раз новой выделенной области, заполняя эти области различными цветовыми заливками и нанося нужные надписи. Рисунок 5.4 показывает, как приблизительно должен выглядеть окончательный результат.

Рис. 5.4. Законченный образ кнопки для перехода по гиперссылке Web-страницы
Ниже следует описание действий по созданию такой кнопки шаг за шагом.
1. Закройте документ, содержащий снимок с экрана Web-страницы, и активизируйте окно создаваемого нового файла, имеющего теперь такой же цвет фона, как у Web-страницы. Выберите в меню команду Window <>
Поскольку точное выделение области на данном снимке должно производиться с учетом нового фона, правильно будет поступить следующим образом. Вначале следует быстро выполнить грубую обводку контура области при помощи инструмента Polygon Lasso (Лассо-многоугольник), вставить выделенную область в качестве нового слоя в изображение будущего фона композиции, а уже затем завершить точное оконтуривание с помощью инструмента Lasso (Лассо). В некоторых случаях применение подобного приема выделения области может потребовать также нанесения завершающих штрихов методом рисования инструментом-кистью на слое маски. Ниже приводится подробное описание отдельных действий.
1.
Загрузите два изображения: wrest_01.tif и blubkg.tif. Щелкните кнопкой мыши в окне фотографии армрестлинга, чтобы сделать это окно активным. Нажмите клавишу L для выбора инструмента Lasso (Лассо), а затем нажмите ее еще раз, чтобы выбрать инструмент Polygon Lasso (Лассо-многоугольник). Запомните, что повторные нажатия клавиши L вызывают переключение от инструмента Lasso (Лассо) к инструменту Polygon Lasso (Лассо-многоугольник) и обратно. Использование такого способа переключения инструментов при выделении области облегчает построение контуров, включающих как участки сложной формы, так и прямолинейные отрезки.
2. При помощи инструмента Polygon Lasso (Лассо-многоугольник) нарисуйте линию контура, проходящую как можно ближе к границам той области, которую требуется выделить. Будьте внимательны и старайтесь не заезжать внутрь выделяемой области, иначе можно потерять часть изображения, которое должно быть сохранено. Если такое все же произошло, устранить оплошность можно будет по окончании чернового оконтуривания, построив дополнительный контур вокруг участка изъяна при нажатой клавише Shift, чтобы добавить этот участок к основной области. Результат предварительного выделения должен походить на то, что изображено на рис. 5.17.

Рис. 5.17. Результат предвартельного выделения области с помощью инструмента Polygon Lasso (Лассо-многоугольник)
Фотография point. tif идеально подходит для демонстрации часто встречающейся ситуации, сформулированной при описании сути рассматриваемой проблемы. Секрет решения состоит в правильном задании допуска чувствительности инструмента Magic Wand (Волшебная палочка): этот допуск должен быть достаточен для того, чтобы выделить практически весь фон, однако не настолько велик, чтобы в выделенную область оказались вовлечены участки объекта, подлежащего оконтуриванию. Начинать уточнение величины этого допуска лучше всего с достаточно большого уровня, щелкнув кнопкой мыши на фоновой области вблизи от выделяемого объекта. Если при этом выделенная область распространится не только на фон, но и на объект, значит, уровень допуска слишком высок. Выбрав подходящую рабочую величину допуска, начните выделение фона с участка, наиболее удаленного от объекта и наиболее далекого от него по окраске. Выделив часть фона, щелкните кнопкой мыши за пределами выделенной области, удерживая клавишу Shift, чтобы добавить вновь выделяемую область фона к уже имеющейся. Повторяя подобные действия, вы добьетесь того, что граница выделенной области будет постепенно <расползаться> по фону в направлении объекта и в конце концов плотно охватит весь объект. В завершение может потребоваться "почистить" объект от непредвиденных выбросов границы выделенной области фона, применив дополнительные инструменты.
Ниже приведен перечень действий по выделению "указующего перста".

1.
Откройте файл point.tif, находящийся на сопровождающем книгу компакт-диске.
2. Нажмите клавишу W, чтобы выбрать инструмент Magic Wand (Волшебная палочка). В палитре Magic Wand Options (Параметры волшебной палочки) установите параметр Tolerance (Допуск) равным 80 и щелкните кнопкой мыши, поместив указатель инструмента в области фона вблизи от изображения руки. Как видно из рис. 5.22, выбранное значение параметра допуска оказалось слишком большим. Нажмите клавиши Cmd/Ctrl+D, чтобы сбросить выделение, и повторяйте попытки выделения области, постепенно уменьшая значение допуска, пока граница не перестанет захватывать участки изображения руки. Не переживайте, если граница области получается не столь гладкой, как хотелось бы, или если не весь фон оказывается выделенным. В итоге вы должны прийти к рабочему значению параметра Tolerance (Допуск) порядка 40.
Маска будет создана за сравнительно короткое время, если применить один-два остроумных приема выделения областей. К счастью, цвет рамки существенно отличается от цветовой гаммы фона, за исключением только отдельных затененных участков. В результате можно вчерне выделить рамку на удивление быстро, путем простого добавления цветовых оттенков к выделяемой области фона с помощью инструмента-пипетки со знаком <плюс> (эта пипетка отличается от похожего на нее инструмента панели инструментов программы Photoshop, хотя и используется во многом аналогичным образом). Выполнив базовое выделение области, сохраните ее. Затем выберите сохраненный канал и удалите лишние, случайно <прихваченные> пиксели фона, не относящиеся к маске. Это также можно проделать достаточно быстро, вновь применив команду выделения цветовых диапазонов, но на этот раз к фоновой области канала маски фигурной рамки, инвертировав выделенную область, слегка сжав ее для того, чтобы не вызвать искусственного подчеркивания размытых краев, и залив полученную область черным цветом. Создав такую выделенную область, загрузите ее и скопируйте ее содержимое на новый слой изображения. Затем создайте новый равномерно окрашенный слой между изображением рамки и исходным фоном снимка, что позволит без труда видеть все огрехи предварительного выделения области. В завершение подчистите края маски фигурной рамки.
Ниже приводится подробное, шаг за шагом, описание перечисленных действий.

1.
Откройте файл filigree.tif, находящийся на сопровождающем книгу компакт-диске.
2. Выберите команду меню Select <> Color Range (Выделение <> Цветовой диапазон). Поле просмотра появляющегося при этом окна диалога будет, по всей видимости, сплошь черным. Щелкните в окне диалога на кнопке со значком пипетки, поместите указатель в пределы участка голубого цвета внутри верхнего прямоугольного отверстия рамки в окне документа filigree.tif и щелкните кнопкой мыши. Можно выбирать образцы цвета и непосредственно в поле просмотра окна диалога Color Range (Цветовой диапазон), но, когда изображение в поле просмотра почти все сплошь черное, делать это затруднительно.
Изображение аквариума, использованное в данном упражнении, взято с компакт-диска из серии Object Series № 5, <Визуальные образы предметов> - , компании PhotoDisk. Данное изображение поставляется с готовым контуром, обведенным по периметру аквариума. Такой контур легко превратить в выделенную область и сохранить ее в виде альфа-канала. Затем нужно будет продублировать этот канал, активизировать выделенную область и установить режим быстрой маски. В режиме быстрой маски потребуется выделить ряд дополнительных областей изображения аквариума и применить к ним заливку различными оттенками серого тона, чтобы придать отдельным частям аквариума разную степень прозрачности. При редактировании маски следует руководствоваться таким правилом: чем прозрачнее должен стать участок изображения, тем менее прозрачной должна быть покрывающая его маска.
Ниже приводится подробный перечень необходимых действий.

1. Загрузите файл fishbowl.tif с сопровождающего книгу компакт-диска. Этот файл содержит в своем составе линию обводки контура, использование которой поможет аккуратно выделить силуэт аквариума. Полученная в результате выделенная область позволяет <подложить> под изображение аквариума любой фон, однако никак не помогает зрителю видеть что-либо сквозь воду и стекло аквариума. Если для упражнения вы используете иное изображение из собственной коллекции, то вам придется применить инструменты построения контуров, которые описываются в этой главе ниже. Ну, а те, кто работает с предлагаемым примером, могут применить готовый контур для выделения аквариума.
2. Выберите в меню команду Window <> Show Paths (Окно <> Показать Контуры). В палитре Paths (Контуры) выделите присутствующую там линию контура и щелкните на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры. Вокруг изображения аквариума появится выделяющая рамка, однако при этом все еще будет видна линия контура. Чтобы удалить ее изображение, выберите в меню палитры Paths (Контуры) команду Turn Off Path (Выключить контур).
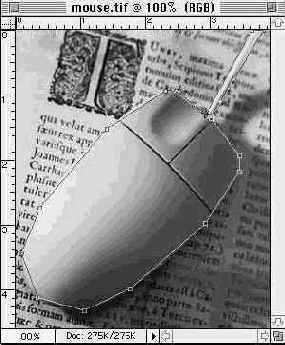
Для пользователей Photoshop, имеющих некоторый опыт работы в современной версии этой программы, понимание сути рассматриваемой процедуры не составит труда. Итак, вы должны оконтурить корпус мыши при помощи инструмента Pen (Перо), преобразовать контур в выделенную область и скопировать ее содержимое на новый слой. Затем следует открыть окно с изображением страницы газеты WSJ и перетащить в него слой с изображением мыши. Далее нужно создать дубликат слоя с изображением мыши, установить флажок Preserve Transparency (Сохранить прозрачные области) и залить изображение мыши черным цветом. После этого потребуется выделить слой с черной заливкой, перетащить его ниже слоя с изображением мыши и, применив инструмент Move (Перемещение), сместить, имитируя тем самым отбрасываемую мышью тень. Прозрачность слоя тени следует задать около 50%, чтобы сквозь тень можно было видеть буквы газетной публикации. Затем, при выделенном слое тени, потребуется преобразовать форму области тени в соответствии с предполагаемым направлением освещения мыши. Далее нужно будет выполнить размывание краев области тени с использованием фильтра размывания по Гауссу, чтобы тень выглядела более натурально. Наконец, в завершение потребуется выделить слой с изображением мыши и выполнить его цветовую коррекцию.

1.
Откройте файл mouse.tif, находящийся на сопровождающем книгу компакт-диске.
2. Выберите инструмент Pen (Перо) на панели инструментов. Не тратьте даром время, пытаясь сразу же нарисовать точный контур. Вместо этого просто нарисуйте многоугольник, приблизительно очерчивающий контур изображения мыши. Чтобы проделать это, щелкайте кнопкой мыши для размещения очередного узла в каждой точке, где кромка корпуса мыши существенно меняет свое направление. Позже вы сумеете придать требуемую кривизну фрагментам контура в процессе его подгонки под обводы корпуса мыши. Первое приближение нарисованного контура должно выглядеть наподобие того, что показано на рис. 5.45.

Рис. 5.45. Предварительно построенный контур в форме многоугольника
Вы решаете заменить фон снимка на более выразительный и улучшить освещение лица, сделав его более рельефным. Первое, что вам предстоит сделать в связи с тем, что я не снабдил вас готовым результатом,- это построить маску фона исходного фотоснимка. Я применял для этой цели дополнительный модуль компании Chromatica при достаточно большой величине радиуса растушевки краев маски. Подробности того, как построить маску вокруг объекта такой сложной конфигурации, как растрепанные пряди волос, вы можете найти в главе 5, "Секреты выделения областей". Кроме того, я выполнил легкое ретуширование с целью устранения небольших мешков под глазами и жировой складки под подбородком. В завершение я немного подкорректировал экспозицию и настроил цветовой баланс снимка, чтобы придать изображению несколько более теплый оттенок. Получившийся результат можно видеть на рис. 6.17.

Рис. 6.17. Фотопортрет Сониты после ретуширования, коррекции цветового баланса и маскирования фона
Все это пока только отдельные меры по улучшению качества исходного снимка, нам же предстоит применить несколько типов эффектов освещения, чтобы придать лицу этой симпатичной актрисы истинную выразительность. Мы подберем подходящий фон в коллекции цифровых фотографий, но нам потребуется с помощью фильтра Lighting Effects (Эффекты освещения) создать специальное освещение этого фона, чтобы добиться впечатления его глубины и подчеркнуть характерные особенности. Проделав это, мы перетащим изображение фона в окно фотопортрета Сониты, где оно займет место нового слоя изображения. Изменив задний план сцены, мы сосредоточим усилия на коррекции освещения объекта съемки. Нам предстоит подчеркнуть тени на лице, призванные создать впечатление, что съемка выполнена при более ярком свете, чем это было на самом деле. Такая коррекция освещения принесет и еще одно дополнительное преимущество: лицо должно стать более рельефным, а следовательно - более выразительным. Наконец, в заключение потребуется создать из объектов переднего и заднего плана сцены что-то наподобие виньетки, предназначенной для фиксации внимания зрителя на красивом лице нашей героини.
Как уже говорилось, в вашем распоряжении есть фотография тихого, спокойного пейзажа с видом на озеро, сделанная в вечернем освещении. Мы выбрали этот снимок, поскольку и водная гладь, и темные стволы деревьев могут служить отличным контрастным обрамлением тем ярким световым эффектам, которые планируется применить на этой фотографии. Замысел же состоит в том, чтобы изобразить последнюю вспышку света заходящего солнца и яркий сполох молнии на фоне темного грозового неба. На рис.6.24 представлен исходный снимок.
Для начала мы применим команду меню Select <> Color Range (Выделение <> Цветовой диапазон) для создания маски стволов деревьев и травы на переднем плане снимка. Выделенная область будет перенесена на отдельный слой, так что появится возможность должным образом "озарить"

Рис. 6.24. Исходная фотография озера (источник изображения: компакт-диск "Мир природы" - "Natural World" компании Digital Stock)
небо и озерную гладь вдали. Далее мы изобразим закат солнца, выполнив выделение овальной области с сильно растушеванной границей у края горизонта и применив внутри этой области эффект линзового блика. Затем нужно будет сымитировать отражение солнца в воде озера в виде солнечной дорожки. На отдельном слое мы разместим фотографию грозного штормового неба, взятую из соответствующего файла. Далее будет выполнен плавный переход от изображения грозовых туч к изображению неба на оригинале снимка. Для этого необходимо выполнить цветовую заливку области исходного неба, откорректировать яркость и контраст заливки, настроить степень непрозрачности слоя и применить инструмент Eraser (Ластик), чтобы обеспечить плавный переход изображения грозовых туч в исходную картину вечерних облаков. Последним, что потребуется сделать, будет построение маски для выделения зигзага молнии, запечатленной на отдельной фотографии, и импорт этой маски в состав редактируемого снимка. Нужно превратить маску в выделенную область, создать отдельный слой для молнии и залить ее контур ярко-желтым цветом.
Имея кисть в форме дождевой капли, создать на фотографии иллюзию дождя на удивление просто. Метод, аналогичный рассматриваемому в данном упражнении, можно применять также для имитации крупинок риса, которым посыпают молодоженов, или частичек конфетти, разбрасываемых во время парада в перерыве бейсбольного чемпионата. В любом случае нужно всего лишь добавить к изображению несколько новых слоев и нарисовать на каждом из них множество капель, крупинок или частиц определенного размера. Затем необходимо настроить степень непрозрачности слоев таким образом, чтобы самые крупные (то есть наиболее близко расположенные к зрителю) капли имели наибольшую яркость, а яркость капель меньшего размера убывала пропорционально их величине. Это позволит усилить иллюзию того, что они располагаются дальше от наблюдателя. В завершение следует применить к каждому из слоев эффект размывания, обусловленного движением, чтобы обозначить направление падения капель. При этом капли, расположенные ближе к зрителю, должны казаться падающими быстрее, чем удаленные на большое расстояние.
СОВЕТ
Если вы хотите создать другие типы падающих частиц, то их основные отличия от капель дождя должны заключаться в кажущейся скорости и в разнообразии возможных направлений полета этих частиц. Например, частицы свадебного риса обычно разбрасываются одновременно многими людьми, окружающими пару молодоженов. Конфетти падают на землю медленно, разлетаясь по множеству направлений. Снежинки падают медленнее дождинок. Используйте отдельные слои для каждого из имитируемых направлений и каждой кажущейся скорости полета частиц.
Ниже следует описание действий, необходимых, чтобы "вызвать дождь".

1.
Откройте файл lakefx.psd. В меню палитры Layers (Слои) трижды выберите команду New Layer (Создать слой). Вновь созданные слои будут полностью прозрачными, так что вы не увидите никаких изменений в окне документа.
2. Нажмите клавишу B в латинском регистре, чтобы выбрать инструмент Paintbrush (Кисть). В палитре Brushes (Кисти) выберите кисть в форме дождевой капли самого большого размера. Если вы не выполняли предыдущее упражнение, то можете найти набор этих кистей на сопровождающем книгу компакт-диске в файле под именем rainbr.abr. Нажмите клавишу D, чтобы установить принятые по умолчанию основной и фоновый цвета, а затем клавишу X, чтобы поменять их местами и сделать основным белый цвет.
Чтобы заставить эту сцену дышать жизнью, вам потребуется применить все имеющиеся в программе Photoshop возможности преобразований слоев и выделенных областей изображения. Исходным материалом служат четыре файла: изображение заднего плана, двух автомобилей и дорожного знака. Последние три изображения заранее снабжены масками, отделяющими объект фотографии от черного фона. В итоге все, что требуется от вас, чтобы включить эти изображения в состав композиции,- это открыть файл с фотографией заднего плана, затем открыть один из трех оставшихся файлов, выделить слой с изображением объекта и перетащить его в окно фотографии заднего плана сцены. Если позволяет имеющийся объем оперативной памяти компьютера и размер файла подкачки, то удобнее всего сразу загрузить в окно изображения заднего плана все остальные части будущей сцены, а затем временно выключить изображения тех слоев, с которыми в данный момент не ведется работа.
Потребуются три этапа работ по объединению всех разнородных частей в составе единой композиции: во-первых, преобразование каждого объекта для придания ему нужного размера, ориентации и примерного расположения в составе сцены; во-вторых, преобразование отдельных частей обоих автомобилей, чтобы создать впечатление, что они сфотографированы под одним ракурсом; в-третьих, ретуширование отдельных частей изображения для имитации эффектов естественного освещения сцены.
Все использованные для составления композиции фотографии заимствованы из коллекции KPT Power Photos компании MetaCreations.
Ниже приводится пошаговое описание необходимых действий.

1. Откройте файл roadvert.tif с сопровождающего книгу компакт-диска. Эта фотография будет играть роль заднего плана будущей сцены. Затем откройте файлы chevrer.psd, buick.psd и pass.psd. Разместите окна трех последних документов поверх друг друга над окном документа roadvert.tif.
2. Щелкните на окне документа buick.psd, чтобы активизировать его, и выделите слой с изображением "бьюика" в палитре Layers (Слои). Нажмите клавишу V для выбора инструмента Move (Перемещение) и перетащите изображение "бьюика" в окно документа roadvert.tif. Не беспокойтесь пока о масштабировании или иных преобразованиях изображения автомобиля. Даже несмотря на то, что его пропорции слишком велики для будущей композиции и его изображение не помещается целиком в окне заднего плана, все части машины остаются доступными для будущих преобразований. Закройте файл buick.psd.

1.
Загрузите файл mis.psd с сопровождающего книгу компакт-диска. Вы заметите, что этот файл снабжен заранее подготовленной маской, так что вы сможете без промедления приступить к применению эффектов деформаций. Затем загрузите файл balls.psd. Я также выполнил обрезку нижней части оригинала этой фотографии.
2. Окна обоих файлов должны быть открыты бок о бок рядом друг с другом. Щелкните кнопкой мыши в пределах окна документа balls.psd, чтобы сделать его активным. Выберите команду меню Window д Show Layers (Окно д Показать Слои). В файле balls.psd два слоя: перспективное изображение шаров и черный фон. Выберите слой с изображением шаров.
3. Выберите инструмент Move (Перемещение), нажав клавишу V. Перетащите слой с шарами в окно документа mis.psd. В палитре Layers (Слои) перетащите слой с шарами ниже слоя с названием MIS. Зеленые шары и уходящая в перспективу сетка линий окажутся позади фотографии MIS-директора. Продолжая пользоваться инструментом Move (Перемещение), разместите изображение сетки так, чтобы оно заполнило фон в верхней части композиции от края до края. На рис. 7.55 показано, как должна выглядеть композиция на данном этапе.

Рис. 7.55. Первые два слоя композиции заняли свои места
4. Откройте файл txture.psd, находящийся на сопровождающем книгу компакт-диске, не закрывая при этом окна документа mis.psd. Изображение, хранящееся в файле txture.psd, было создано при помощи дополнительного модуля Kai's Power Tools Texture Explorer. Данное изображение призвано играть в создаваемой композиции чисто декоративную роль в качестве абстрактной фантастической поверхности стола. (Вы и сами можете создать подобные изображения, применив один или несколько фильтров деформаций программы Photoshop к обычной градиентной заливке.) При активном окне документа txture.psd выберите инструмент Move (Перемещение). В палитре Layers (Слои) этого документа выделите слой с изображением текстуры.
Кратко рассмотрим способ решения проблемы. Если у вас уже имеется достаточный опыт работы с программой Photoshop 4.0, то этого краткого описания будет достаточно, чтобы получить результат самостоятельно. Откройте файл girl.tif и создайте дубликат слоя для защиты от случайных ошибок. Затем с помощью инструмента Airbrush (Аэрограф) сделайте так, чтобы освещенный край футболки полностью слился с фоном. Подготовив таким образом базовый снимок, начинайте наносить на него слои текстуры. Сначала примените к слою-дубликату фильтр Texturizer (Фактуризатор), с помощью которого загрузите текстуру из файла pat2.psd. После этого откройте файл с изображением бобов (beans.tif) и создайте каналы двух масок для имитации трехмерной текстуры. Каналы текстурных масок перетащите затем в окно с изображением девушки, где они займут место новых каналов этого изображения. Далее сдвиньте изображения двух масок относительно друг друга с помощью фильтра Offset (Сдвиг) и создайте новый канал, который будет служить маской трехмерной текстуры. Эту трехмерную маску загрузите в качестве выделенной области и примените к ней заливку, создав новый слой над слоем текстурированного портрета. После этого смешайте новый текстурный слой с основным изображением за счет подбора режима наложения пикселей и степени непрозрачности слоя. Добившись удовлетворительного качества наложения текстуры, примените фильтр Spherize (Сферизация) для изгибания изображения текстуры вокруг лица, тела и рук. В заключение поместите на еще один слой изображение многоцветной текстуры, установив в качестве режима наложения пикселей вариант Color (Цветность) и добившись тем самым окрашивания текстурного рисунка.
Если предыдущий абзац воспринимается как сплошная тарабарщина и требует некоторого комментария, то ниже приводится описание процедуры шаг за шагом.
1. Откройте файл girl.tif. Когда изображение загрузится, создайте дубликат слоя заднего плана с названием Background, чтобы всегда иметь <чистую> копию исходного снимка, к которой можно будет вернуться при необходимости. (Если это первое выполняемое вами упражнение, то знайте, что для дублирования слоя его нужно выделить в палитре Layers - Слои и выбрать команду Duplicate Layer - Повторить слой в меню палитры.) Назовите новый слой Girl.

и Burn (Осветлитель и Затемнитель) и созданных ранее специальных кистей-гребешков. Далее мы применим инструмент Paintbrush (Кисть) и те же специальные кисти-гребешки для нанесения холодных цветовых оттенков в области теней и теплых - в тех местах, на которые падают лучи от воображаемого источника света.
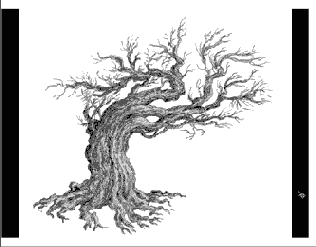
Во второй части упражнения мы создадим набор из шести кистей для рисования листьев. Наконец, в третьей части мы нарисуем на отдельном слое часть зеленой массы листьев и разместим этот слой позади слоя с изображением ствола дерева. В заключение потребуется создать еще один слой для массы листьев переднего плана и поместить более светлые листья на ветки, обращенные к свету, а более темные - на ветки, расположенные в тени.

Рис. 9.25. Оригинал сканированного рисунка голого ствола дерева
Начните работу со сканированного портрета среднего разрешения, хранящегося в файле под именем lorain.tif на сопровождающем книгу компакт-диске, и отделите контур персонажа от окружающего фона. Затем скопируйте в отдельный канал черно-белое изображение из канала красного цвета (Red). После повторного дублирования этого изображения и использования команды меню Image<> Adjust<> Levels (Изображение<> Коррекция<> Уровни) с целью увеличения контраста примените небольшую размывку по Гауссу и запустите фильтр постеризации цветовой гаммы изображения на восемь уровней. После этого скопируйте изображение в буфер обмена, переключитесь вновь к полноцветному RGB-изображению и вставьте содержимое буфера обмена на новый слой. С помощью инструмента Magic Wand (Волшебная палочка) при значении параметра Tolerance (Допуск), равном 1, и установленном флажке Anti-aliased (Сглаживание) выделите область серого цвета, примените команду Select<> Similar (Выделение<> Подобные оттенки) для добавления к выделенной области всех остальных участков этого цветового оттенка и преобразуйте выделенную область в плавающую на отдельном слое, нажав клавиши Cmd/Ctrl+J. Подобную операцию нужно будет повторить для всех восьми цветовых оттенков, не забывая устанавливать на каждом слое флажок Preserve Transparency (Сохранить прозрачные области).
Следом за этим выберите один за другим все восемь замещающих цветов, заливая каждый слой выбранным однородным цветом. Вернувшись к копии канала красного цвета, сохраненной в качестве альфа-канала, резко усильте контраст. Продублируйте этот канал, выполните команду меню Filter<> Stylize<> Find Edges (Фильтр<> Стилизация<> Выделение краев), слегка размойте края с помощью фильтра Gaussian Blur (Размытие по Гауссу) и загрузите канал в качестве выделенной области. Снова вернитесь к полноцветному RGB-изображению и создайте новый слой, на котором залейте контур выделенной области темным или контрастным цветом. В завершение откорректируйте степень непрозрачности слоя и подберите режим наложения пикселей с помощью палитры Layers (Слои).
Как уже было упомянуто, вы видите на снимке много геометрических плоскостей, представляющих собой отличное место для самовыражения в форме чего-то, напоминающего граффити. На самом деле граффити приходит на ум, поскольку Валери- дитя города, как бы она ни любила природу и деревенские пейзажи. Неброская красота неба и холмов на заднем плане снимка не могут сказать многого о том окружении, в котором находится персонаж. Как только вы начинаете продумывать эскиз будущей композиции, в голову сразу приходит множество картин, которые вполне могли бы украсить пустые плоскости на снимке. Поскольку планируется разместить некоторые изображения позади и вокруг фигуры Валери, то первое, что следует проделать, - это тщательно выделить контур ее портрета и использовать полученную выделенную область, чтобы переслать портрет на отдельный слой. Затем следует создать маски для каждой из плоскостей снимка и сохранить их в палитре Channels (Каналы) для последующего использования в качестве слой-масок. Закончив с этим, нужно загрузить каждое из изображений, которые должны быть "нарисованы" на этих плоскостях, и преобразовать, подогнав под форму и ориентацию плоскостей. Предварительно поместив все изображения на свои места, следует создать и отретушировать соответствующие слой-маски, с помощью которых изображения окончательно впишутся в предназначенные для них плоскости. В заключение вы решаете дополнить композицию множеством деталей, разместив в ней фигуру гепарда, маленькую куклу-чертенка, компьютерный монитор...
Кстати, это еще одна из проблем создания фотомонтажей: очень трудно заставить себя остановиться, добавляя все новые и новые детали.
СОВЕТ
В ходе этого упражнения будет создан файл, занимающий около 34 Мбайт памяти перед тем, как его слои будут совмещены. Если ограниченный объем памяти компьютера будет препятствовать завершению упражнения, просто свяжите и совместите ряд слоев, а затем сохраните и вновь откройте файл. Не забывайте также применять команду Purge (Очистить память), чтобы очищать содержимое буфера обмена и областей памяти, отводимых для обеспечения отмены операций, хранения образцов узоров и снимков с экрана, всякий раз, когда в них нет больше нужды.
Для создания заказанного плаката потребуется в полной мере использовать возможности каналов программы Photoshop4.0. В работе потребуется всего один файл, располагающийся на сопровождающем книгу компакт-диске, - sea.psd, снимок океана, в качестве изображения заднего плана. Все остальное будет создано с помощью встроенных средств программы Photoshop, ориентированных на работу с текстом. Ниже приведено описание процедуры шаг за шагом.

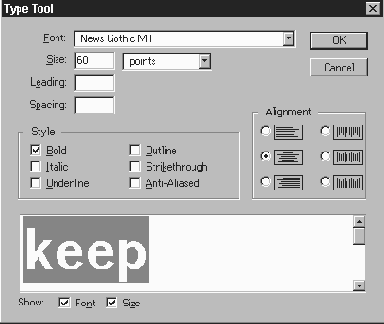
1. Для экономии оперативной памяти и экранного пространства воспользуйтесь инструментом Type (Текст) до того, как будет открыт файл изображения заднего плана. При этом размер изображения, на которое вы будете наносить текст, должен совпадать с размерами итоговой композиции. Создайте новый документ требуемых размеров, выбрав в раскрывающемся списке Mode (Режим) вариант RGB Color (Цвет RGB) и указав на необходимость заливки фона белым цветом за счет выбора варианта White (Белый цвет) в раскрывающемся списке Contents (Содержимое). Затем щелкните на кнопке инструмента Type (Текст) и выберите гарнитуру и размер шрифта, соответствующие содержанию текста. Вид окна диалога Type Tool (Текст) показан на рис. 11.18.

Рис. 11.18. Окно диалога Type Tool (Текст)
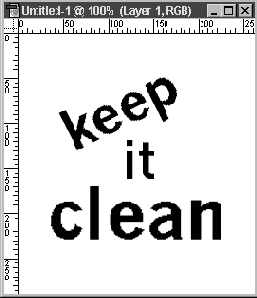
2. После центрирования первой строки лозунга в пределах белого поля окна документа выберите команду произвольного преобразования, щелкнув на пункте меню Layer <> Free Transform (Слой <> Произвольное преобразование) или просто нажав клавиши Cmd/Ctrl+T, и слегка наклоните строку, чтобы вид текста был не столь формальным. Построив вокруг всей надписи габаритную рамку, растяните ее для увеличения масштаба, удерживая клавишу Shift с целью сохранения пропорций (рис. 11.19). Всегда выгоднее сначала работать с текстом большего размера, чем требуется, и затем уменьшить его, чем производить увеличение на каком бы то ни было из этапов.

Рис. 11.19. Текст после преобразования
3. Теперь в вашем распоряжении имеется слой заднего плана белого цвета и слой с надписью черного цвета. Выполните сведение слоев этого изображения и назовите полученный единственный слой Text. Откройте файл sea.psd, располагающийся на компакт-диске. Вновь активизируйте окно документа с текстовой надписью и при помощи инструмента Move (Перемещение) перетащите текст в окно изображения sea.psd (рис. 11.20). Разместите надпись должным образом в пределах окна документа. Сохраните и закройте файл с текстом.