Ввод текста
При вводе нового текста программа Photoshop предоставляет пользователю две возможности. При выборе инструмента Type (Текст) вводимые символы окрашиваются в основной цвет, который устанавливается с помощью образца в нижней части панели инструментов. (Чтобы в качестве основного и фонового цветов установились принятые по умолчанию черный и белый, щелкните на маленьком значке, изображающем цветовые образцы в миниатюре и расположенном левее и ниже самих образцов, или нажмите клавишу D.) При этом Photoshop автоматически помещает вновь вводимый текст на новый слой. В противоположность этому, выбор инструмента Type Mask (Текстовая маска) на раскрывающейся панели инструмента Type (Текст) ведет к созданию только выделяющей рамки по границам символов текста, которая не заливается цветом и располагается на текущем активном слое. Это очень удобно для переноса на новый слой той части изображения, которая попала в пределы выделенной области, представляющей собой текстовую строку. На новом слое такую строку можно затем обрабатывать с использованием любых команд программы Photoshop. Для переноса содержимого текстовой маски на новый слой поместите указатель в пределы выделяющей рамки и щелкните правой кнопкой мыши (используйте в системе Mac OS), а затем выберите команду Layer Via Copy (Создать слой копированием) в контекстном меню. Вместо выбора инструмента Type Mask (Текстовая маска) можно при выбранном инструменте Type (Текст)
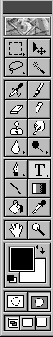
щелкнуть на кнопке Quick Mask Mode (Режим "Быстрая маска"), расположенной на панели инструментов сразу же под образцами основного и фонового цветов, справа (рис. 11.1).
Для ввода текста выберите инструмент Type (Текст)
со значком в виде заглавной буквы "T" и установите указатель инструмента в ту точку изображения, где должна появиться текстовая строка. После щелчка кнопкой мыши появится окно диалога Type Tool (Текст), показанное на рис. 11.2. Введите текст в поле белого цвета в нижней части окна. Заметьте, что в поле ввода текста имеется возможность видеть разницу в типах (гарнитурах) и размерах (кеглях) шрифтов, если установлены два флажка группы Show (Показывать): Font (Гарнитура) и Size (Кегль), расположенные ниже поле ввода. Установка этих флажков позволяет уже в процессе ввода видеть, как будет реально выглядеть текстовая строка.

Рис. 11.1. Вид панели инструментов после щелчков на кнопках Type (Текст) и QuickMask Mode (Режим "Быстрая Маска")

Рис. 11.2. Окно диалога Type Tool (Текст)
Параметр Leading (Интерлиньяж) управляет интервалом между строками текста. Интерлиньяж отсчитывается от базовой линии одной строки до базовой линии другой и может принимать любое значение в интервале от 1 до 1000 пунктов или пикселей - вид единиц измерения выбирается в раскрывающемся списке параметра Size (Кегль). Величина интерлиньяжа, принимаемая по умолчанию, зависит от размера шрифта. Можно также управлять величиной межсимвольного интервала, задаваемого параметром Spacing (Кернинг), который может меняться в диапазоне от -99,9 до 999,9 через одну десятую долю дюйма. Принимаемая по умолчанию величина кернинга также зависит от размера шрифта.
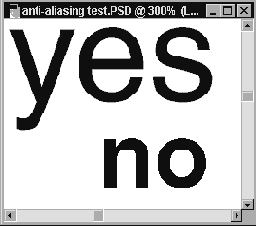
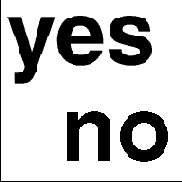
Пять параметров-флажков группы Style (Начертание) - Bold (Полужирный), Italic (Курсив), Underline (Подчеркнутый), Outline (Контур тени) и Strikethrough (Зачеркнутый) - должны быть знакомы тем, кто имел дело с текстовыми процессорами; в программе Photoshop эти режимы действуют совершенно аналогичным образом. Шестой флажок, Anti-aliased (Сглаживание), вероятно, придется использовать довольно часто, за исключением случая работы со шрифтом слишком маленького размера, когда сглаживание вызывает размывание символов. Коротко говоря, сглаживание обеспечивает более плавный переход от края символа к окружающему фону, помещая на границе перехода дополнительные пиксели промежуточных оттенков между цветами символов и фона. При этом и сама граница символов приобретает более сглаженный вид. Будьте, однако, осторожны, применяя сглаженный текст. При совмещении или сведении слоя такого текста со слоем заднего плана в выделенную область, соответствующую текстовой строке, будут включены пиксели фона, лежащие на границе символов. Если после этого изменить фон по сравнению с тем, какой использовался при создании текста, то на кромке символов появится ореол (вспомните о "синдроме раздражающего ореола" - UHS). Примеры текста со сглаживанием краев символов и без него приведены на рис. 11.3 и 11.4.

Рис. 11.3. Символы текста со сглаживанием (вверху) и без сглаживания (внизу) при увеличении в 300%

Рис. 11.4. Символы текста со сглаживанием (вверху) и без сглаживания (внизу) при увеличении в 100%
СОВЕТ
Оформляя надписи для домашней страницы Web-узла, в целях универсальности лучше не применять сглаживания текста - в этом случае его можно помещать на любой фон, не опасаясь появления ореола. Если, однако, все же требуется создать текст со сглаживанием, например, для использования в качестве столь популярной на Web-страницах плавающей строки, то просто подготовьте строку текста именно на том фоне, какой имеет Web-страница, при установленном флажке Anti-aliased (Сглаживание). В этом случае текст не только будет выглядеть сглаженным и плавно переходящим в окружающий фон, но и приобретет столь оригинальное впечатление строки, плавающей над фоном.
Параметры группы Alignment (Выравнивание) окна диалога Type Tool (Текст) обеспечивают дополнительную гибкость при макетировании текста. Взгляните на значки переключателей этого раздела на рис. 11.2. Устанавливая соответствующий переключатель левой колонки, можно управлять выравниванием по горизонтали, а правой - по вертикали. Верхний ряд переключателей обеспечивает привязку начала строки к точке, в которой выполняется щелчок кнопкой мыши, по горизонтали (левый переключатель) или по вертикали (правый переключатель). Установка переключателей среднего ряда вызывает центрирование строк текста относительно точки ввода по горизонтали или вертикали. Наконец, переключатели самого нижнего ряда обеспечивают выравнивание концов строк вводимого текста по точке ввода.