Самоучитель по Adobe Photoshop 5.5
Предварительный просмотр
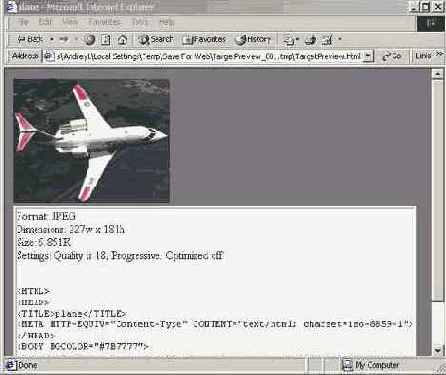
Рис 9.15. Предварительный просмотр оптимизированного изображения а окне браузера

При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения отдельно займет слишком много времени. Гораздо рациональнее сохранить проделанные настройки для повторного использования.
1. Откройте меню Optimize Menu щелчком на кнопке с треугольной стрелкой в области Settings.
2. Выберите команду Save Settings Она открывает диалоговое окно Save As, позволяющее сохранить настройки в файл. Введите какое-нибудь имя в поле File name, например "JPEG 18", и нажмите кнопку Save. Теперь в списке Settings появилось введенное имя. При обработке следующего файла будет достаточно выбрать его из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками.
Примечание
Примечание
Не нужные более наборы установок, удлиняющие список Settings, легко удалить командой Delete Settings меню OptimizeMenu. Эта команда удаляет текущий набор установок
3. Нажмите кнопку ОК. Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Флажок Save HTML File заставляет модуль экспорта поместить в папку с оптимизированным изображением еще и HTML-файл, содержащий тот же код, что и генерируется для предварительного просмотра. Выберите вашу рабочую папку и нажмите кнопку Save. Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Как уже отмечалось, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий исключительно индексированные цвета. Модуль экспорта Save For Web позволяет сохранять изображения и в этом популярном формате.
1. Убедитесь, что текущим документом является plane.tif.
2. Преобразуйте слой Background изображения в обычный слой.
3. Загрузите из дополнительного альфа-канала маску, очерчивающую контур самолета.
4. Удалите фоновые пикселы, выбрав команду Clear из меню Edit, или просто нажав клавишу <Delete>. Теперь изображение самолета размещено на прозрачном фоне.
5. Выберите команду Save For Web из меню File.
6. В списке Optimized file format выберите формат GIF (Рисунок 9.16).