Самоучитель по Adobe Photoshop 5.5
Установки сохранения
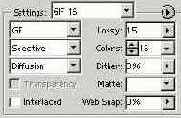
Рис 9.16. Установки сохранения в формат GIF модуля Save For Web

7. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors и должно создавать компромисс между качеством и компактностью. Изображение самолета содержит совсем немного цветов и 16-цветной палитры будет для него вполне достаточно.
8. Список Color reduction algorithm содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в гл. 3, Заметим лишь, что по умолчанию предлагается вариант Selective, дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение самолета как раз и попадает в эту категорию. В нем преобладают оттенки серого и красного цветов.
9. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm. В большинстве случаев используются варианты Noise и Diffusion, не дающие регулярного узора, как Pattern. Алгоритм Diffusion лучше использовать для фотографических изображений, a Noise — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion.
10. Величина сглаживания задается ползунком Dither, расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
11. Модуль Save For Web предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Установите ползунок Lossy на отметку 15%.
12. Флажок Transparency обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
13. Список Matte обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате, при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное "гало". Чтобы избежать его появления, установите в списке Matting цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
Примечание
При сброшенном флажке Transparency цвет, заданный в списке Matting, считается фоновым и заполняет все прозрачные участки изображения.
В начале этой главы уже упоминалось о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
1. В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap. Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
Текущая палитра изображения показана на вкладке Color Table, расположенной в правом нижнем углу окна Save For Web. При изменении значения параметра Web Snap происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но и гибкий способ управления.
2. Верните ползунок Web Snap в нулевое положение, чтобы получить возможность ручного редактирования цветов.
3. Если вы хотите избежать существенных цветовых сдвигов в любых брау-зерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sortby Popularity одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
4. Щелкните мышью на втором слева образец в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
5. Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web- Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Web Shift/Unshift Selected Colors из ее меню. Образец окрасится в белый цвет и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
6. Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker. Выделите все цвета в палитре командой Select All Colors из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения приведены к палитре Web.
7. Среди цветов изображения вы заметите неверные пурпурные цвета. Исправим их вручную. Сделайте на одном из таких образцов в палитре двойной щелчок мышью. Перед вами появилось знакомое окно Color Picker. Убедитесь, что флажок Only Web Colors в нем установлен. Выберите ближайший к текущему цвету оттенок серого и закройте окно нажатием кнопки ОК. Цвет отредактирован (Рисунок 9.17). Если вы находите его тоже неудачным, снова откройте окно Color Picker и подберите другой.