Самоучитель по Adobe Photoshop 7
Предварительный просмотр мозаичного фона
-
Откройте файл в программе
ImageReady.
-
Удалите все ломтики.
-
Выполните команды
File
> Output Settings > Background
(Файл > Настрой ки вывода
>
Фон).
-
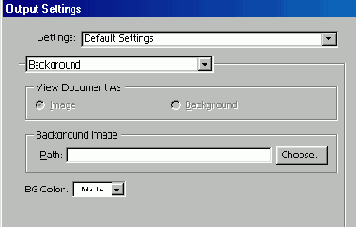
Поставьте переключатель
View As
(Просмотреть как) в положение
Background
(Фон) - см.
рис. 23.178.
-
Щелкните по кнопке
ОК.
-
Для того чтобы просмотреть
фон, на панели инструментов щелкните по кнопке
Preview in Default Browser
(Предварительный просмотр в браузере по умолчанию), либо выберите браузер
из списка доступных.
Упрощайте!

Рис. 23.178.
Окно настроек вывода
Output Settings
в режиме
Background
Советы
по созданию фонового узора
-
изображение
будет повторяться, чтобы заполнить все окно браузера. Если в этом нет необходимости,
то есть вы хотите, чтобы фоновое изображение вообще не повторялось, то создайте
большой оптимизированный файл (примерно 800x800 пикселов) с небольшим количеством
цветов и фигур;
-
если в файле,
который был выбран для фонового изображения, содержится анимация, то она автоматически
будет воспроизводиться на Web-странице для каждого элемента фона. Сложно для
восприятия, но, возможно, это именно то, что вы искали.

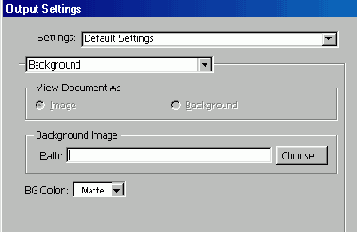
Рис. 23.179.
Окно
Output Settings
в режиме
Image