Оптимизация графики для Web
Как видно из предыдущих разделов, при сохранении изображений в файлах форматов GIF, JPEG и PNG можно указать ряд параметров. Для каждого формата существует свой набор параметров. Выбор наилучшего сочетания их значений представляет непростую задачу, особенно для новичков. Однако в Photoshop имеются удобные средства оптимизации параметров файлов для их последующего использования в Web-дизайне. Заметим, что аналогичными средствами обладает и приложение Adobe ImageReady (поставляемое в одном пакете с Photoshop), главное назначение которого состоит в подготовке графики для Web. На всякий случай напомним критерий оптимизации: требуется получить файл с графическим изображением возможно меньшего объема при достаточно высоком качестве. На практике часто снижение объема файла в десятки и даже сотни раз не вызывает сколько-нибудь заметного ухудшения качества изображения или, наоборот, незначительное увеличение объема файла существенно повышает качество картинки. Качество изображения определяется субъективно, на глаз, а вот объем файла — вполне объективная характеристика, определяющая занимаемое место на диске и влияющая на скорость передачи по линии связи и загрузки в Web-браузер. Применительно к Web цель оптимизации состоит, главным образом, не в экономии дискового пространства, а в обеспечении возможно большей скорости передачи файлов по сети. Но объем файла и скорость его передачи по линии связи жестко взаимосвязаны. На какие размеры графических файлов следует ориентироваться? В настоящее время считается, что небольшие картинки (логотипы, баннеры, элементы оформления Web-страниц) не должны иметь объем больше нескольких килобайт, а изображения, составляющие информационное содержание сайта, не должны иметь объем в сотни килобайт (неплохо, если они занимают 20 - 60 Кбайт). Помните, что загрузка картинок в Web-браузер в течение 30 и более секунд очень раздражает посетителей сайта. Большое количество маленьких картинок также приводит к медленной загрузке сайтов.
В данном разделе мы сначала рассмотрим общие средства оптимизации, а затем обратимся к параметрам, специфическим для каждого формата. Заметим, что большинство из них уже рассматривались в предыдущих разделах.
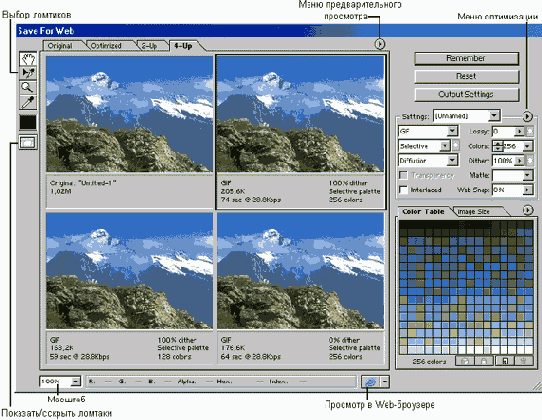
В Photoshop система оптимизации графики для Web вызывается командой File>Save for Web (Файл>Сохранить для Web). Открывается большое окно, в которое загружается активное в данный момент изображение (если в Photoshop открыты несколько графических файлов). В этом окне имеются 4 вкладки, определяющие, каким образом должна отображаться картинка при предварительном просмотре. По умолчанию выбирается режим Optimized (Оптимизированное), при котором показывается только один результат оптимизации. Чтобы просмотреть исходное изображение, перейдите на вкладку Original (Исходное). Для просмотра одновременно исходного и оптимизированного изображений перейдите на вкладку 2-Up. Вкладка 4-Up покажет исходное изображение и 3 варианта его оптимизации. Внизу каждого окна с вариантом указан объем файла, время его передачи и другие характеристики, позволяющие выбрать наилучший из них.
Для изменения масштаба изображений можно пользоваться инструментом «Zoom» (Лупа) и раскрывающимся списком в левом нижнем углу окна. Инструмент «Hand» (Рука) применяется для перемещения изображения, если оно не видно в окне полностью.
Заметим, что команда File>Save for Web (Файл>Сохранить для Web) позволяет сохранять так называемые ломтики (slice) изображения, создаваемые в Photoshop и ImageReady с помощью инструмента «Slice» (Ломтик). При сохранении изображения Photoshop сохраняет каждый его ломтик в отдельном файле. Кроме того, он создает еще и HTML-файл, который используется Web-браузером при восстановлении изображения из ломтиков.

Рис. 105. Окно Save for Web, предназначенное для оптимизации графики в Photoshop. На вкладке 4-Up показаны исходное изображение и 3 варианта его оптимизации
Щелкните на каком-нибудь варианте оптимизации. При этом окно предварительного просмотра выделится рамкой, а в правой части окна отобразятся его текущие параметры, которые можно изменить. Задайте необходимые значения параметров в правой части окна. Набор доступных параметров зависит от выбранного формата файла (раскрывающийся список, расположенный непосредственно под списком Settings (Установки). Можно выбрать следующие форматы: GIF, JPEG, PNG-8 и PNG-24. Два варианта PNG отличаются глубиной цвета (8 и 24 бит, т. е. 256 и 16 млн цветов).
Как только вы измените значение какого-нибудь параметра, Photoshop сразу же отразит эти изменения и окне предварительного просмотра. Чтобы сравнить несколько групп значений параметров, щелкните на другом окне предварительного просмотра и задайте нужные значения параметров. Вы можете сравнить различные наборы значений параметров для одного и того же формата файла, а также для различных форматов.
Если изображение содержит ломтики, щелкните на кнопке Output Settings (Выходные параметры). В открывшемся одноименном окне можно указать способ создания необходимого HTML-документа, параметры автоматического формирования имен файлов с ломтиками и т. д.
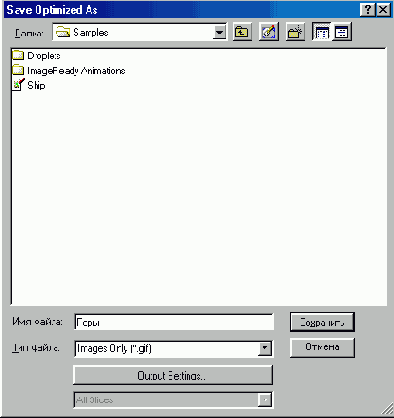
Щелкните на наиболее подходящем варианте (выделите его), затем щелкните на кнопке ОК или нажмите клавишу <Enter>. Откроется диалоговое окно Save Optimized As (Сохранить оптимизированное как). В этом окне можно указать имя файла, а также тип. Под типом здесь понимается не формат файла (он уже был указан ранее), а информация о том, что именно следует сохранить: только изображение (Images Only), только HTML-документ (HTML Only) или и то, и другое (HTML and Images).
Если изображение содержит ломтики (slices), выберите в самом нижнем раскрывающемся списке вариант сохранения только выбранных или всех ломтиков.
В заключение, чтобы сохранить файл на диске, щелкните на кнопке Save (Сохранить) или нажмите клавишу <Enter>.

Рис. 106. Диалоговое окно, открывающееся при сохранении оптимизированного изображения
Далее мы рассмотрим возможности, предоставляемые диалоговым окном Save for Web (Сохранить для Web), — сначала содержание меню предварительного просмотра, оптимизации и выходные параметры, а затем перейдем к параметрам оптимизации файлов.
Меню предварительного просмотра
В верхней части окна оптимизации, справа от вкладки 4-Up, находится круглая кнопка со стрелкой. Щелчок на ней открывает меню предварительного просмотра (Preview). Пункты в этом меню разделены на три группы:
Меню оптимизации
Справа от раскрывающегося списка Settings (Установки) находится круглая кнопка со стрелкой. Щелчок на ней открывает меню оптимизации (Optimization), которое содержит следующие команды:
Кнопка Output Settings
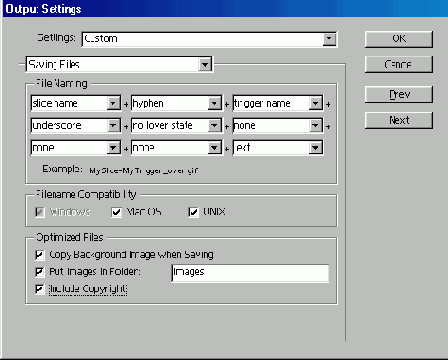
Щелкнув на кнопке Output Settings (Выходные параметры), вы откроете одноименное окно с дополнительными параметрами. Это окно содержит четыре панели, для перехода к которым предназначены кнопки Next и Prev. Помимо кнопок, доступ к панелям предоставляет раскрывающийся список, расположенный непосредственно под раскрывающимся списком Settings.

Рис. 107. Окно выходных параметров Output Settings
Далее мы кратко опишем каждую панель окна Output Settings.
- В группе Filename Compatibility (Совместимость имен файлов), чтобы обеспечить распознаваемость имен файлов в операционных системах Windows, Mac и Unix.
- В группе File Naming (Именование файлов) используйте значения из раскрывающихся списков, чтобы Photoshop присваивал файлам имена особым образом.
- Если вы хотите сохранить нее изображения, относящиеся к Web-странице, в одной папке, то установите переключатель Put Images in Folder (Поместить изображения в папку) и введите имя папки.
- Установите переключатель Copy Background Image when Saving (Копировать фоновое изображение при сохранении), если хотите сохранить копию фонового изображения вместе с остальными.
- Установите переключатель Include Copyright, чтобы информация об изображении копировалась в диалоговое окно File Info.
- Slices (Ломтики). Если вы не назначили имена для слоев в диалоговом окне Slices Options (Параметры ломтиков), то Photoshop сделает это автоматически способом, который можно задать выбором нужных значений в раскрывающихся списках.
- Раскрывающийся список Lossy (Потери). Чем больше значение этого параметра, тем хуже качество изображения, но меньше объем файла. Во многих случаях значение около 30 позволяет значительно сократить объем файла при достаточном качестве картинки.
- Раскрывающийся список Web Snap. Этот параметр позволяет заменить некоторые цвета изображения цветами из 216-цветной палитры, адаптированной к задачам использования в Web. При желании можно заблокировать определенные цвета, а остальные оставить свободными для замены.
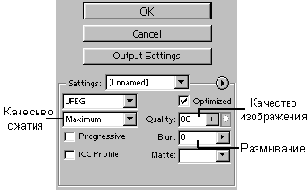
- Флажок ICC Profile (Цветовой профиль). Установка этого флажка включает в JPEG-файл информацию о цветовом профиле.
- Флажок Optimazed (Оптимизированный). Установка этого флажка оптимизирует сжатие без потерь качества изображения. Однако при попытке открыть файл в другом графическом редакторе могут возникнуть проблемы. Поэтому не рекомендуется устанавливать этот параметр.
- Settings (Качество сжатия). В этом раскрывающемся списке можно установить значения Low (Низкое), Medium (Среднее) и т. д. Этот параметр связан с качеством изображения.
- Раскрывающийся список Quality (Качество). Уровень качества изображения. Если в диалоговом окне Options JPEG (Настройки JPEG) этот параметр принимал значения от 0 до 12, то здесь — от 0 до 100. Этот параметр влияет и на степень сжатия. Рядом с раскрывающимся списком значений этого параметра имеется кнопка канала. Если изображение содержит канал маски, то параметр качества можно применить избирательно. Сначала выберите канал маски, а затем в диалоговом окне задайте параметры качества. Photoshop отдает предпочтение белой области маски, обеспечивая максимальное качество. Для черных областей — минимальный заданный уровень, а для серых — промежуточные значения. Подробнее о каналах маски рассказывается в главах, посвященных обработке изображений в Photoshop.
- Раскрывающийся список Blur (Размытие). Рекомендуется устанавливать значение 0. Дело в том, что с помощью алгоритма сжатия JPEG лучше сжимаются изображения с плавными переходами цветов (размытые). Однако все же лучше применить более сильное сжатие (уменьшить значение параметра Quality), чем сначала ради этого же испортить изображение. Вместе с тем, этот параметр можно использовать и для уменьшения артефактов. Впрочем, можно поэкспериментировать.
Начинающим мы советуем выбрать в раскрывающемся списке Settings (вверху окна) набор параметров Default Settings (Параметры по умолчанию). Заметим, что наборы параметров можно сохранять и загружать. Для этого воспользуйтесь кнопками Save (Сохранить) и Load (Загрузить).
Параметры оптимизации GIF-файлов
Если в правой части окна Save for Web (Сохранить для Web) выбрать в раскрывающемся списке формат GIF, то появится возможность выбора параметров для GIF-файла. Большинство из них нам уже встречались при рассмотрении окна Indexed Color (Цвет с индексом). Заметим, что на правой панели окна Save for Web (Сохранить для Web) параметр Dither соответствует параметру Amount (Количество) в окне Indexed Color (Цвет с индексом).

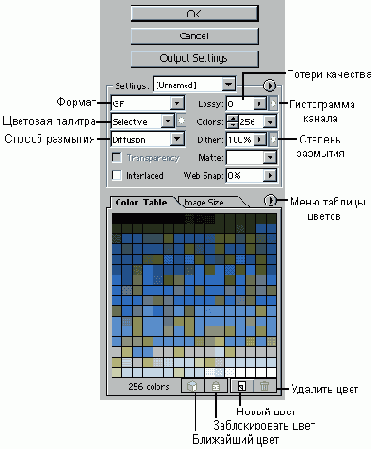
Рис. 108. Панель параметров оптимизации GIF-файла
Рассмотрим некоторые специфические параметры оптимизации файлом формата GIF:
На вкладке Color Table (Таблица цветов) отображается палитра всех цветов, которые содержатся в изображении. Внизу находятся четыре кнопки. Первая кнопка позволяет заменить выделенный на палитре цвет ближайшим к нему из Web-палитры. Вторая кнопка позволяет заблокировать выделенный цвет, а третья — добавить в палитру цвет, выбранный с помощью инструмента Eyedropper (Пипетка). Чтобы сделать это, щелкните на окне предварительного просмотра с исходным изображением и выберите пипетку на панели в левом верхнем углу окна оптимизации. Затем щелкните на цвете, который хотите добавить. Щелкните на окне предварительного просмотра с вариантом, в палитру которого вы хотите добавить выбранный цвет. В заключение щелкните на третьей кнопке внизу палитры цветов. Чтобы удалить цвет из палитры, сначала выделите его, а затем щелкните на четвертой кнопке.
Если дважды щелкнуть на каком- либо цвете палитры, то откроется окно Color picker (Сборщик цветов), которое мы уже рассматривали в главе 1. В меню палитры цветов можно выбрать команды изменения, сортировки цветов, загрузки и сохранения палитры.
На вкладке Image Size (Размер изображения) можно изменить размеры изображения. Содержание этого окна такое же, как и в случае выполнения команды главного меню Photoshop Image>Image Size (Изображение>Размер изображения).
Параметры оптимизации PNG-файлов
В случае формата PNG-8 (количество цветов не более 256) параметры оптимизации те же, что и для формата GIF, за исключением того, что параметра Lossy нет. Для формата PNG-24 (24-битная глубина цвета) вы можете лишь указать значения параметров Transparency (Прозрачность) и Interlaced (Чересстрочный).
Вкладка Color Table (Таблица Цветов) может использоваться только для PNG-8 также, как для формата GIF. На вкладке Image Size (Размер изображения) можно изменить размер или разрешение картинки.
Параметры оптимизации JPEG-файлов
В окне Save for Web (Сохранить для Web) параметры для настройки по большей части повторяют параметры диалогового окна Jpeg Options (Настройки JPEG), которое открывается обычной командой сохранения изображения в формате JPEG. Поэтому здесь рассмотрим лишь специфические параметры:

Рис. 109. Фрагмент панели параметров оптимизации JPEG-файла
Вкладка Color Table (Таблица цветов) для формата JPEG пуста. На вкладке Image Size (Размер изображения) можно изменить размер или разрешение картинки.