Инструменты заливки
В Photoshop предусмотрено два инструмента заливки: Paint Bucket (Заливка) и Gradient (Градиент). Эти инструменты призваны выполнять заливки трех типов:


Рис. 147. Панель параметров для инструмента Paint Bucket
Fill (Заливка) — в этом раскрывающемся списке можно выбрать тип заливки: цветом переднего плана (Foreground) и шаблоном (Pattern). Если выбран именно этот способ заливки (Шаблонный), то тогда становится активным следующий параметр: Pattern. В этом меню можно выбрать шаблон, который предлагается по умолчанию редактором, либо созданный самим. Этот узор можно задать командой меню Edit>Define Pattern (Редактирование>Определитьузор).

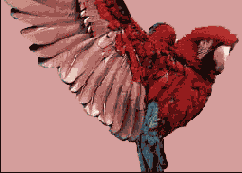
Рис. 148. Заливка шаблоном (Pattern)

Рис. 149. Заливка цветом переднего плана (Foreground)
Кроме всего прочего, для данного инструмента можно задать режим смешения цветов (Mode), уровень непрозрачности (Opacity) и т.д.

Чтобы задать градиентную заливку, нажимаем левую кнопку мыши, установив указатель в том месте, где будет начало градиента и, неотпуская ее, протягиваем в направлении распространения градиента. Точка начала линии определяет положение основного цвета. Точка конца линии — соответственно, положение цвета фона.
В отличие от инструмента заливки Paint Bucket, данный инструмент заливает весь рисунок, независимо от значения параметра Tolerance. Если же необходимо залить градиентом какой-то определенный участок изображения, то предварительно создаем выделение этого участка и применяем инструмент внутри этой области. Если есть несколько выделенных областей, то протягивание инструмента по всем областям создает непрерывную заливку для всех этих областей.

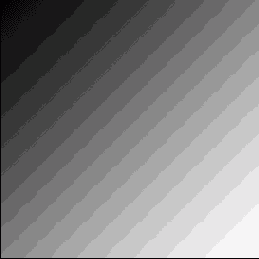
Рис. 150. Здесь мы использовали инструмент Gradient, протянув его из левого верхнего угла в правый нижний
Чтобы успешно пользоваться инструментом Gradient, необходимо освоить панель его параметров. Она очень похожа на аналогичные панели для других инструментов заливки.

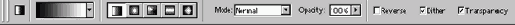
Рис. 151. Панель параметров для инструмента Gradient
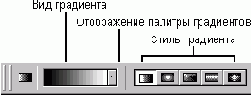
Однако оригинальными параметрами этого инструмента являются те, которые задают вид и стиль градиента.

Рис. 152. Вид градиента (поле просмотра) — здесь отображается выбранный тип градиента цветов. Если щелкнуть по самому полю вида градиента, то откроется окно редактирования вида градиента (Gradient Editor)

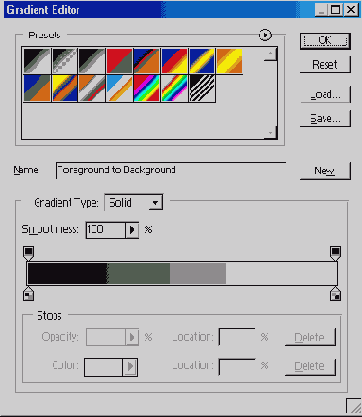
Рис. 153. Окно Gradient Editor
Здесь можно, изменяя различные параметры, создать свой, оригинальный градиент. А можно просто модифицировать уже имеющийся.
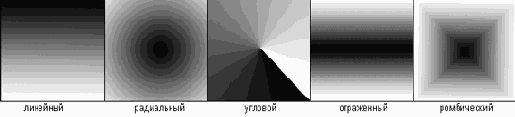
Возможно задание одного из пяти типов (стилей) градиента: линейный, радиальный, угловой, отраженный и ромбический.

Рис. 154. Возможные стили градиента
Для чего нужен градиент? С помощью этого инструмента можно создавать эффект тени, что имитирует объемность какой-то фигуры. Кроме того, градиенты широко используются совместно с масками, для создания, например, плавного перехода из одного рисунка в другой.

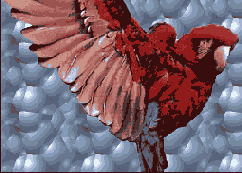
Рис. 155. Этот коллаж создан с использованием быстрой маски. Прозрачная область маски как раз задается с помощью градиента