Другой способ создания рамок
Описанный в предыдущем разделе способ обрамления подразумевает потерю части изображения, которая не попадает в рамку. А если рамка не сплошная, если в ней есть прозрачные участки? Следующий пример демонстрирует возможность сохранения изображения под «дырявой» рамкой.
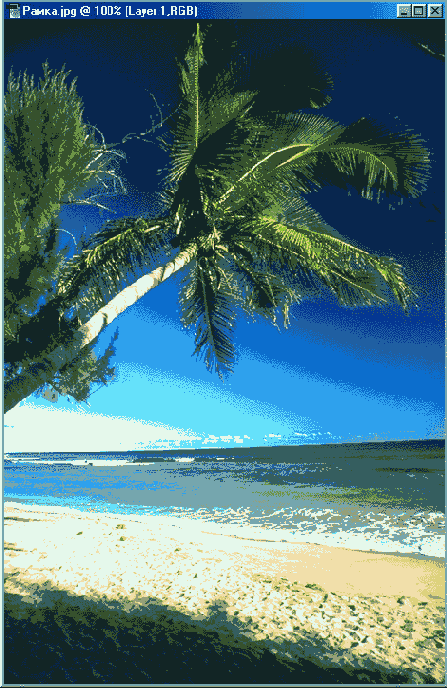
Открываем фотографию (картинку), которую собираемся поместить в рамку.

Рис. 248. Эту фотографию мы собираемся поместить в очередную рамку
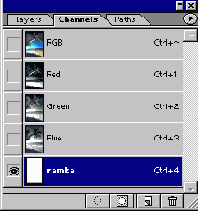
Инструментом Rectangular Marquee («Прямоугольное выделение») (<М>) выделяем прямоугольную область на изображении, устанавливая внутреннюю границу будущей рамки. Сохраняем выделение: Select>Save Selection. В палитре Channels (Каналы) появится новый канал с заданным именем (ramka).

Рис. 249. В палитре Channels создаем новый канал, который будет содержать будущую рамку
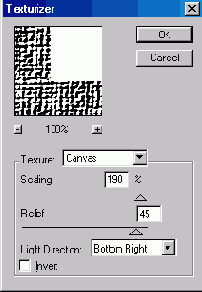
Активизируем этот канал, просто щелкнув на его миниатюре. Изображение на рабочем столе примет вид белого прямоугольника с черной рамкой по периметру. Инвертируем выделение командой Select>lnverse. Черная рамка будет выделена пунктиром изнутри и снаружи. Применяем фильтр Filter>Texture>Texturizer.
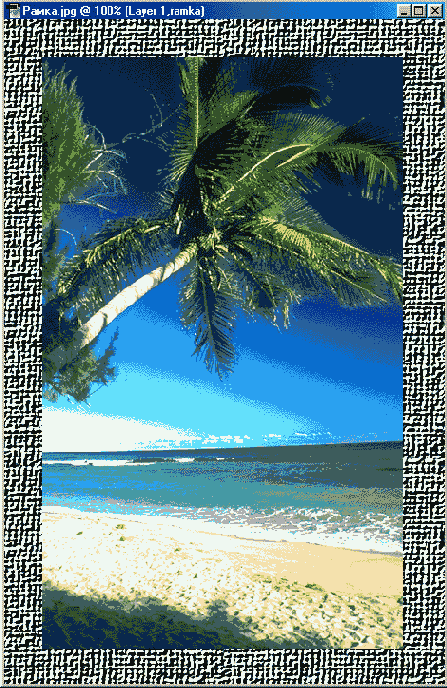
Параметр Scaling (Масштаб) устанавливаем в значение 190%, a Relief (Рельефность) — примерно в 45. Параметр Texture (Вид текстуры) выбираем в меню опытным путем (в примере мы выбрали Burlap, выбранная текстура чем-то напоминает мешковину). В результате применения настоящего фильтра рамка, которая еще недавно была абсолютно черной, примет свойства данной текстуры.

Рис. 250.

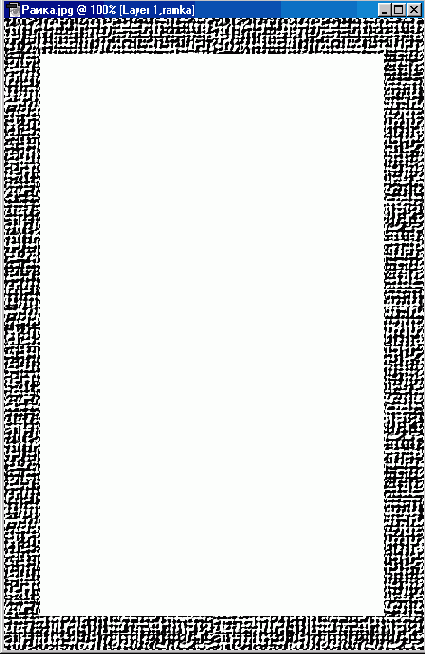
Рис. 251. Заготовка для будущей рамки
Включаем RGB-канал, щелкнув на его миниатюре в палитре Channels (Каналы). При этом канал с рамкой также должен оставаться активным.
Далее, канал с рамкой перетаскиваем на значок


Рис. 252.