И еще одна рамка
Настоящий пример демонстрирует еще один способ создания стильных рамок для фотографий. На этот раз рамка будет создаваться с использованием режима редактирования быстрой маски (Quick Mask).
Для примера открываем тот же файл с фотографией, который использовался в прошлый раз. Используя инструмент Rectangular Marquee («Прямоугольное выделение») (<М>), создаем прямоугольную внутреннюю границу будущей рамки, как и в прошлом примере. Далее переключаемся в режим редактирования быстрой маски — в нижней части панели инструментов щелкаем на значке

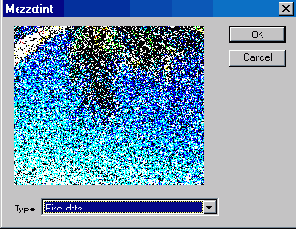
Теперь применим фильтр Filter>Pixelate>Mezzotint. В списке Туре (Тип) выбираем значение Fine dots (Хорошие точки).

Рис. 253.

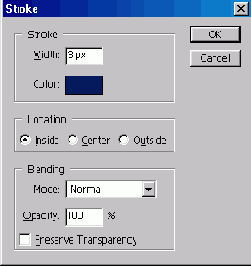
Рис. 254.
Теперь возвращаемся в стандартный режим работы, щелкнув на значке

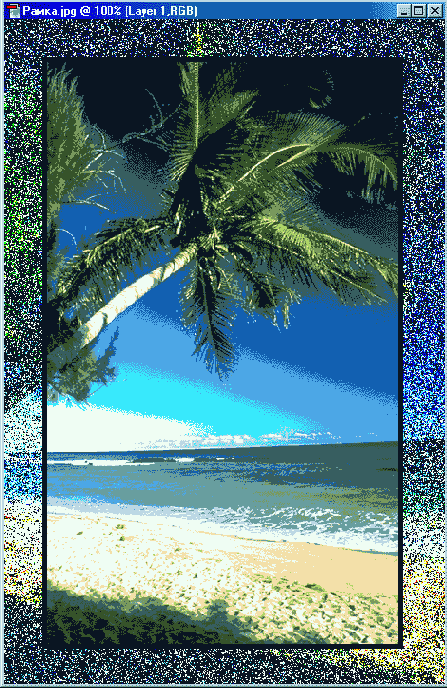
В результате мы получаем рамку заданного цвета с полупрозрачной шумовой (штриховой) заливкой, обведенную внутри сплошной линией.
Коль скоро разговор пошел про обработку фотографий, а не просто картинок, то в его продолжение хотим коснуться еще некоторых приемов, которые могут пригодиться, особенно при подготовке изображения к помещению его на Web-страницу. На сей раз рассмотрим обработку непосредственно фотографических изображений.

Рис. 255. Рамка с полупрозрачной шумовой (штриховой) заливкой, обведенная внутри сплошной линией