Эффект молнии
Изображение молнии, электрического разряда или звезды — излюбленные эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему.
Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем вертикальный градиент серых тонов. Для этого выбираем инструмент

черно-белого градиента.

Рис. 343.
Затем определяем направление градиента (нужно сделать так, чтобы черный цвет был сверху, а белый — снизу).
Заливаем фон черно-белым градиентом так, чтобы черный цвет оказался вверху.

Рис. 344.
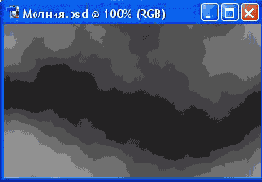
Используем команду Filter>Render>Difference Clouds. В результате получаем своеобразное размытие созданного до этого градиента. Обратите внимание: где-то посредине нашего рисунка должна проходить неровная, но почти горизонтальная, черная линия. А высветления будут расходиться соответственно вверх и вниз от этой линии.

Рис. 345. Размытие градиента получается в результате применения команды Difference Clouds
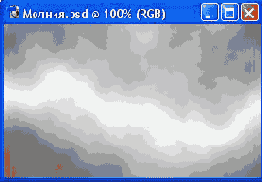
Инвертируем полученное изображение, используя команду Image>Adjust>Invert (<Ctrl>+<I>).

Рис. 346.
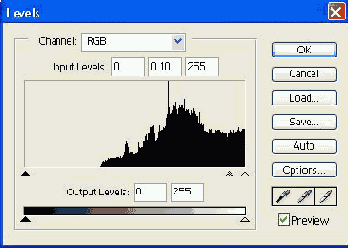
Результат настоящей инверсии уже чем-то будет напоминать черно-белый фотоснимок неба во время грозы. Теперь увеличим контрастность в данном изображении. Командой Image>Adjust>Levels (<Ctrl>+<L>) открываем окно Levels (Уровни).

Рис. 347.
Перемещая ползунки почти в крайнее правое положение, опытным путем добиваемся необходимого увеличения контрастности между белым и черным цветом. В итоге на рисунке практически должны исчезнуть все оттенки серого, а остаться только черные и белые цвета. Однако не забывайте, что мы создаем реалистичное изображение природного явления — молнии.

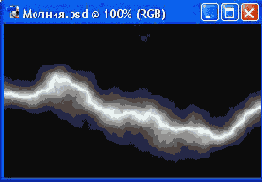
Рис. 348. Уже готовое изображение молнии, но черно-белое. Осталось подкрасить его в реальные цвета
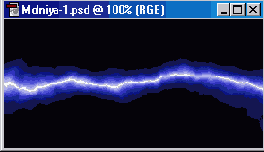
Итак, мы получили ярко выраженную белую неровную линию молнии на фоне черного неба. Но до сих пор наше изображение имеет черно-белый цвет. Для придания более реалистичного вида нашему изображению, добавим немного синевы — все-таки разряд электрический!
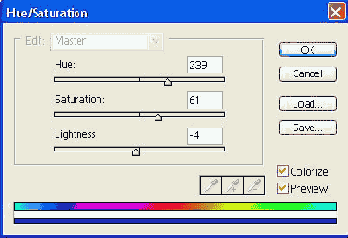
Выполнив команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), в открывшемся окне Hue/Saturation устанавливаем флажок Colorize, а затем ползунками добиваемся необходимого эффекта (синевы).

Рис. 349.

Рис. 350.