Эскиз с фотографии
Допустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз.

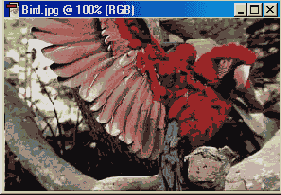
Рис. 278. Исходный фотоснимок
Для такого опыта наиболее удачно подходят фотографии с размытым фоном и относительно крупными объектами переднего фона с ярко выраженными границами (контурами). Если такую фотографию подобрать не удалось, то можно вывыделить отдельно фон и немного размыть его фильтром Filter>BIur> Gaussian Blur.
Для нашего эксперимента мы взяли фотографию кошки с мышкой в зубах. Здесь есть удачный однотонный фон. Поэтому сразу приступаем непосредственно к работе.
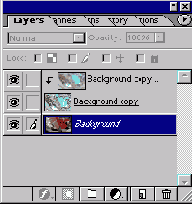
Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем миниатюру данного слоя на палитре Layers (Слои) на значок

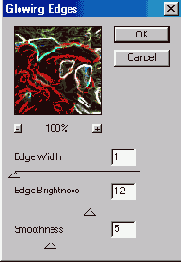
Oбесцвечиваем изображение этого слоя командой Image>Adjust>Desaturate (<Shift>+<Ctrl>+<U>). Применяем фильтр Filter>Stylize>Glowing Edges с значениями параметров: Edge Width — 1, Edge Brightness — 12, Smoothness — 5.
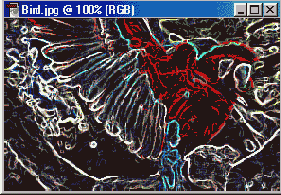
Используем команду Image>Adjust>Levels (Уровни) (<Ctrl> + <L>). Изменяя здесь настройки, пытаемся высветить как можно больше значимых белых линий.

Рис. 279.

Рис. 280.
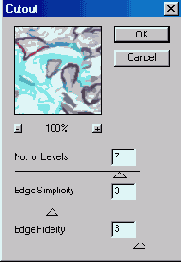
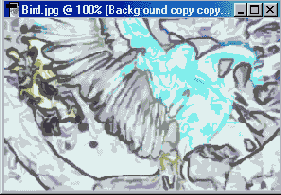
Инвертируем изображение командой Image>Adjust>lnvert (<Ctrl>+<I>) и применяем фильтр Filter>Artistic>Cutout с значениями параметров: No. of Levels — 7, Edge Simplicity — 3, Edge Fidelity — 3.

Рис. 281.
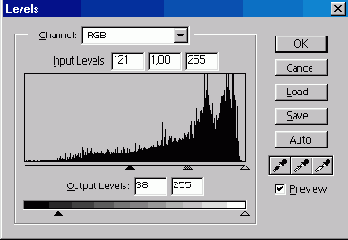
Вновь обратимся к уровням: Image>Adjust>Level (<Ctrl>+<L>). Здесь затемняем все темно-серые пикселы изображения до полностью черного цвета (значение параметра Input Levels — 121), а потом немного высветляем все изображение (Output Levels - 38).

Рис. 282.
Создаем копию этого слоя путем перетаскивания миниатюры слоя на палитре Layers (Слои) на значок


Рис. 283.

Рис. 284.
В принципе, карандашный эскиз у нас уже готов. Да, он действительно не очень выразителен. Разукрасим его немного красками. Для этого сначала в палитре Layers (Слои) переходим к другому, тоже карандашному слою и задаем ему тип смешивания Overlay.
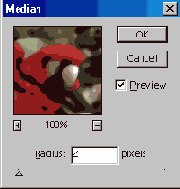
Теперь переходим в исходный (самый нижний) слой и применяем к нему фильтр Filter>Noise>Median с радиусом 2. Это значение подбирается чисто опытным путем и для каждой картинки будет оригинальным. Чем крупнее изображение, тем большим будет это значение. Данный фильтр создаст эффект применения акварели.

Рис. 285.

Рис. 286.