«Ледяной текст»
Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст.

Рис. 218.
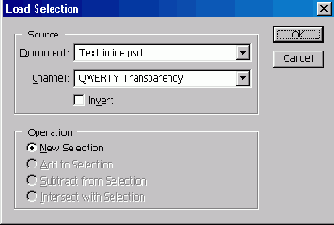
Используя команду Select>Load selection, задаем имя нашего выделения. Впрочем, можно оставить и то, что предлагается по умолчанию.

Рис. 219.
В итоге набранный текст будет побуквенно обведен бегущей пунктирной линией. Командой Layer>Flatten Image (Слой>Выполнить сведение) объединяем текстовый и фоновый слои.
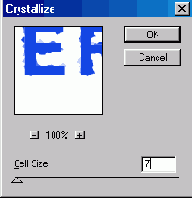
После этого используем команду Select>Inverse и затем применяем фильтр Filter>Pixelate>Crystallize.

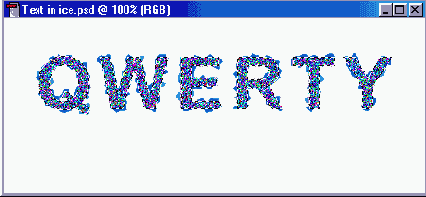
Рис. 220.
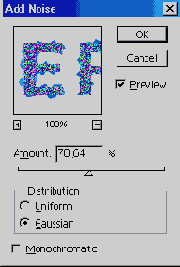
Коэффициент кристаллизации Cell Size подбираем чисто опытным путем. Значение около 7—9 будет вполне удовлетворительным. Повторяем команду Select>Inverse (<Shift> + <Ctrl> + <I>) и вновь применяем фильтр, на этот раз Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум).
Коэффициент шума Amount устанавливаем около 70%. Обратите внимание, что параметр Distribution (Распределение) устанавливается в значение Gaussian (Гауссовский закон). Флажок Monochromatic в данном примере существенной роли не играет.

Рис. 221.

Рис. 222.
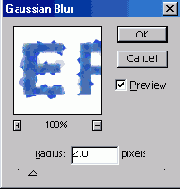
Далее размываем полученное изображение, для чего используем очередной фильтр: Filter>BIur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие).
Радиус размытия (Radius) устанавливаем в значение около 2 пикселов. После этого отменяем выделение командой Select>DeseIect (<Ctrl>+<D>). Теперь применим фильтр Filter>Blur>Blur, что приведет к еще большему размытию. Инвертируем наше изображение командой Image>Adjust>Invert (<Ctrl>+<I>).

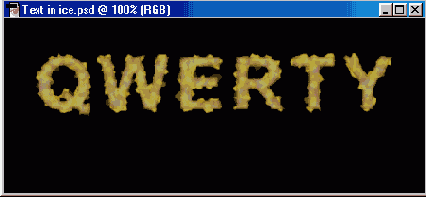
Рис. 223.

Рис. 224.
Предварительно поворачиваем наше изображение на 90° по часовой стрелке (Image>Rotate Canvas>90°CW), а затем применяем фильтр Filter>Stylize>Wind.

Рис. 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра
Метод (Method) устанавливаем в значение Wind (Ветер), направление (Direction) — From the Right (Справа). И возвращаем изображение в первоначальное горизонтальное положение командой Image>Rotate Canvas>90°CCW.
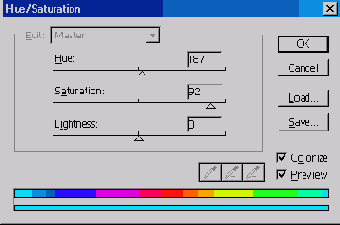
Как вы понимаете, полученное изображение до сих пор имеет черно-белую окраску. Для придания ему реалистичного цвета, используем команду Image>Adjust>Hue/Saturation. Устанавливаем флажок Colorize, а далее, двигая ползунки Hue и Saturation, добиваемся реалистичной раскраски. Наиболее удачными являются значения примерно 187 и 92 соответственно.

Рис. 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation
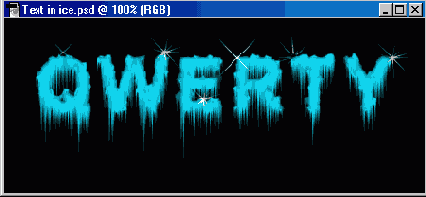
В принципе, наш текст из льда уже принял окончательный вид. Однако хочется сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов — ведь это все-таки лед, который искрится на свету.
На панели инструментов выбираем инструмент


Рис. 227.

Рис. 228. Выбираем отпечаток, кисти для инструмента Brush
В раскрывшемся меню выбираем команду Load Brushes. Далее выбираем файл Brushes\Assorted.abr, содержащий виды кистей (загрузив данный файл, вы заметите изменения в меню Brush). Выбираем вид кисти в виде искринок (например, №49 или 50). Основной цвет для кисти устанавливаем белый. Теперь выбранным видом кисти наносим однократные отпечатки в некоторых углах букв. Не очень усердствуем, дабы больше приблизится к реальности. Можно использовать несколько похожих видов кисти.

Рис. 229. Текст изо льда — переливается и сверкает на свету