Создание рамок
При создании домашней Web-страницы иногда хочется поместить на нее несколько своих фотографий, оформив их в виде фотоальбома. Человеку даже с небольшими художественными запросами оказывается недостаточно просто разместить файлы с соответствующими фотографиями на своей Web-странице. Но можно без особых усилий немного украсить и разнообразить свое творение, если поместить фотографии (или картинки), обрамленные различными стилизованными рамками.

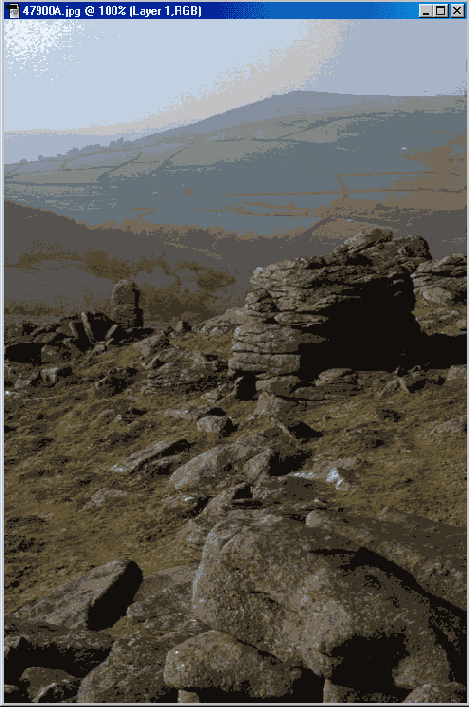
Рис. 242. Исходная картинка
Для начала необходимо подобрать и открыть файл с картинкой (фотографией), которую мы желаем поместить в рамочку.
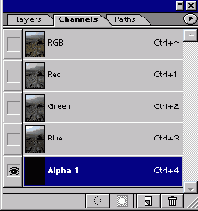
Теперь создаем новый канал. Для этого открываем палитру Channels (Каналы), используя кнопку внизу палитры


Рис. 243. Созданный новый канал будет носить имя Alpha 1 и сделается сразу активным, о чем свидетельствует выделение синим цветом его миниатюры на палитре Channels
Далее, с помощью инструмента

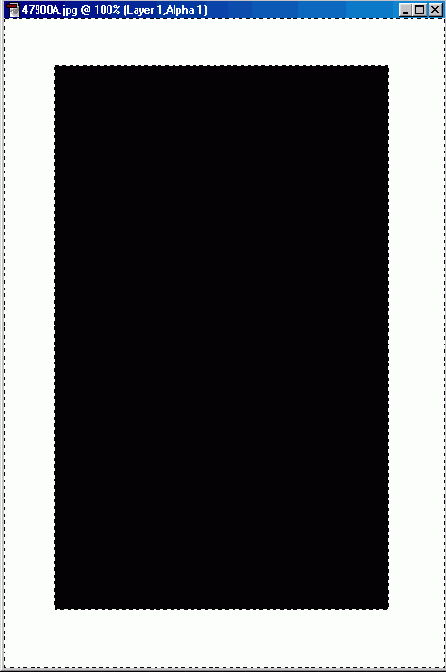
Теперь необходимо инвертировать полученное выделение, произведя следующую последовательность действий: выполняем команду Select>Inverse (Выделение>Инвертировать выделение) или просто нажимаем комбинацию клавиш <Shift>+<Ctrl>+<I>. Затем заливаем белым цветом образовавшееся между двумя пунктирными линиями пространство: Edit>Fill (Редактирование>Залить),авменю Contents>Use>White (Содержание>Использовать>Белый). В результате мы получаем черный прямоугольник в белой рамке.
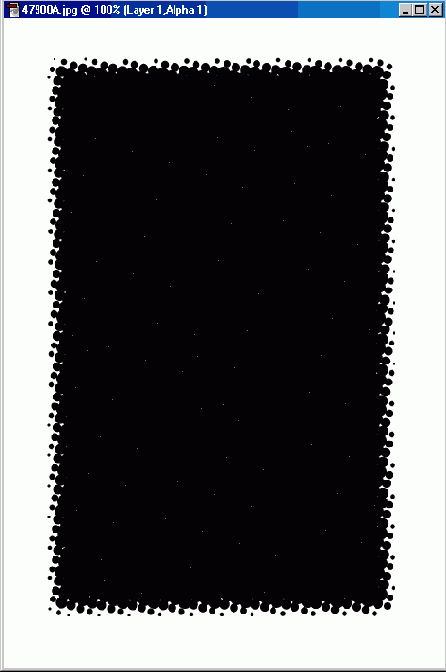
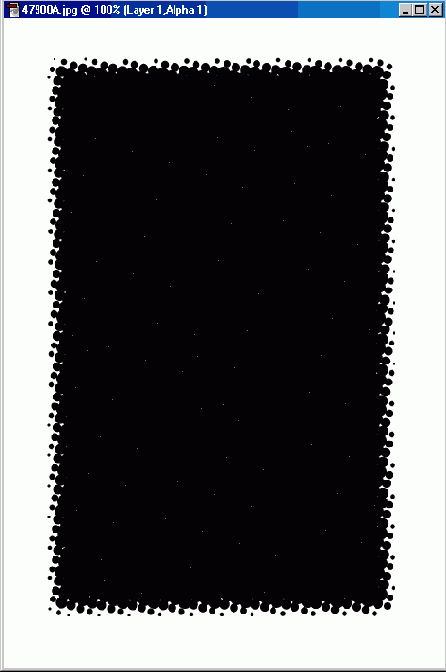
Удаляем выделение командой Select>Deselect (Выделение>Убрать выделение (<Ctrl>+<D>)) и используем какой-нибудь фильтр, например: Filter>Pixelate>Color Halftone, а с параметрами можете поэкспериментировать сами.

Рис. 244. Создаем прямоугольное выделение по центру к инвертируем выделение, чтобы выделить рамку изображения
И, наконец, переходим обратно в RGB-канал и загружаем созданный нами шаблон — Select>Load Selection (Выделение>3агрузить выделение). Затем заполняем Edit>Fill (Редактирование>3алить) цветом фона, на котором будет лежать картинка.

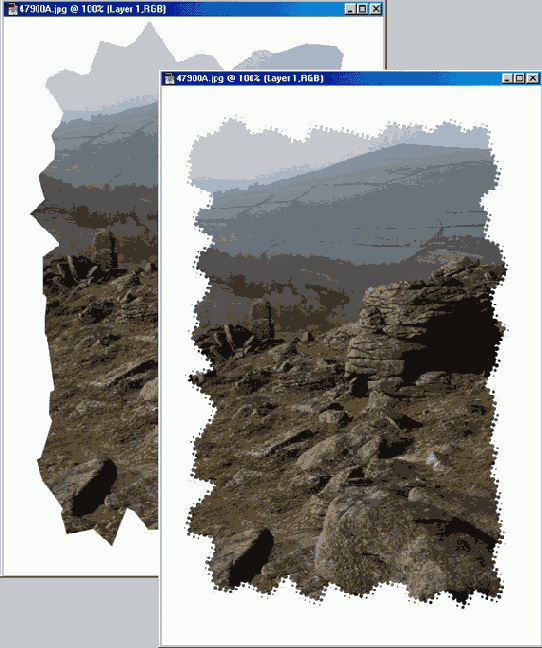
Рис. 245. Заготовка рамки уже готова — осталось наложить само изображение
Вот в общем-то и все дела. Остается лишь отменить выделение, да не забыть сохранить полученное изображение.

Рис. 245. Окончательный результат — наша фотография обрела стильную рамку
В заключение повествования про обрамление фотографий хотим предложить вам еше несколько стильных вариантов рамок, которые можно сделать аналогичным вышеописанному способом.

Рис. 247. Несколько вариантов обрамления фотографии стильными рамками