Компоненты интерфейса
При создании интерактивных мультфильмов, особенно при создании Web-страниц средствами Flash, возникает задача разработки элементов пользовательского интерфейса, таких как раскрывающиеся списки, переключатели, полосы прокрутки с ползунками и т. п. Обычно они сопрягаются со сценариями на языке АctionScript, которые обрабатывают действия пользователя, например, выбор из списка, щелчок на кнопке и т. п. О сценариях речь пойдет в следующей главе.
Элементы пользовательского интерфейса можно сделать обычными средства и Flash, как говорят, вручную. Однако в пакете Flash кое-что в этом направлении ке заранее заготовлено. В Flash 5.0 некоторые элементы пользовательского интерфейса собраны в библиотеке, открываемой командой Window>Common Libraries>Smart Clips.
От жителей Тверской области мы часто слышали словцо «шукавый», то есть «ловкий, сообразительный, шустрый». На наш взгляд, «smart» лучше всего переводится как «шукавый». По существу, это специальные символы типа Movie Clip. В Flash MX эта библиотека существенно развилась и стала удобнее в использовании. Более того, компоненты пользовательского интерфейса в Flash MX сгруппированы в отдельной палитре Components (Компоненты). По умолчанию она сразу открывается при запуске Flash и расположена слева. Во всяком случае, ее можно открыть командой Window>Components (Окно Компоненты).

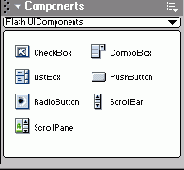
Рис. 504. Палитра Components e Flash MX
В палитре Components Flash MX находятся семь типов компонентов интерфейса:

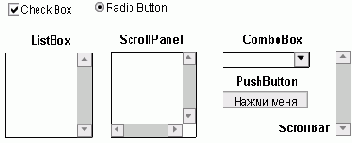
Рис. 505. Компоненты пользовательского интерфейса
С точки зрения языка сценариев ActionScript, компоненты интерфейса — это подклассы объектов типа Movie Clip. Они не являются чем-то застывшим, а имеют параметры, с помошью которых можно их приспособить к своим задачам. Параметры компонентов в сценарии могут устанавливаться как на этапе разработки мультфильма, так и в процессе его воспроизведения. Методы компонентов собраны в разделе Flash UI Components (Компоненты пользовательского интерфейса Flash) палитры Actions (Действия).

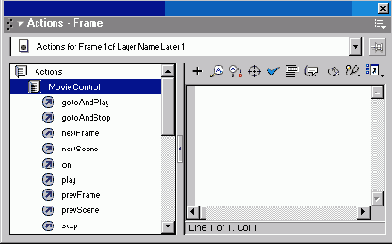
Рис. 506. Раздел Flash UI Components палитры Actions e Flash MX
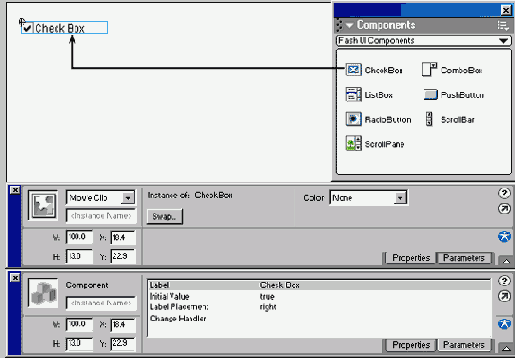
Вставить компонент в мультфильм можно путем простого перетаскивания шшью из окна компонентов в рабочую область, аналогично тому, как это делается с элементами библиотеки символов. В этой главе мы уже рассматривали вставку полосы прокрутки в текстовую область. Для установки исходных параметров кземпляра компонента можно воспользоваться палитрой Properties (Свойства). )собенность этой палитры для компонента заключается в том, что она имеет две кладки: Properties (Свойства) и Parameters (Параметры). Вкладка Properties одинакова для всех компонентов. В ней устанавливаются свойства компонента как экземпляра символа типа Movie Clip. На вкладке Parameters устанавливаются свойства, специфичные для данного элемента интерфейса. Мы предлагаем вам самостоятельно поэкспериментировать с параметрами для различных компонентов.
Экземпляры компонента, вставленные в ваш мультфильм, можно редактировать. Таким образом, палитра компонентов является источником шаблонов для конкретных компонентов интерфейса. При вставке в мультфильм экземпляра компонента в библиотеку вашего мультфильма добавляются как соответствующий символ, так и все его составные части (Component Scins — оболочки компонента), все это помещается в отдельную папку с соответствующим именем. Например, составные части компонента CheckBox помещаются в папку FCCheckBox. Чтобы зменитьту или иную часть компонента, откройте в окне библиотеки мультфильма нужную папку, например, FCheckBox Scins. Выберите в этой папке нужную часть и перетащите ее в рабочую область. Перейдите в режим редактирования символов (все составные части компонента являются символами типа Movie Clip) и измените внешний вид или поведение этой части компонента. Например, вы можете изменить внешний вид «галочки» в компоненте CheckBox (Флажок).
Чтобы проверить работу компонентов, необходимо протестировать мультфильм или сцену. Это делается с помощью команд Control>Test Movie или Control>Test Scene.

Рис. 507. Вставка компонента в рабочую область и две вкладки палитры свойств — Properties и Parameters
Теперь рассмотрим некоторые параметры компонентов, устанавливаемые на палитре Properties.