Текст
Текстовая информация, особенно на Web-страницах, обычно соседствует с графической. Например, часто возникает необходимость сделать поясняющие подписи к рисункам или создать заголовок. Для небольших фрагментов текста Flash предоставляет довольно широкий набор средств форматирования. Вы можете создавать текстовые объекты, редактируя их подобно тому, как это делается в обычных текстовых редакторах. Кроме того, текстовые объекты при желании можно преобразовать в графические объекты и работать с ними, как с обычными графическими объектами, однако при этом утрачивается возможность редактировать текст как текстовый объект (исправлять грамматические ошибки обычным путем, изменять шрифт и т. п.). Иначе говоря, мы обращаем внимание читателя (особенно новичка) на то, что существует принципиальное различие между текстовым и графическим объектом. Иногда трудно чисто визуально заметить различия между ними (речь идет, конечно, о текстовом объекте и графическом объекте, в который был преобразован текст). Эти различия проявляются, главным образом, в возможностях средств редактирования объектов.
Чтобы создать текстовый объект, выполните следующее:


Чтобы отредактировать введенный текст, его надо сначала выделить двойным щелчком. Внутри текстовой области можно выделять отдельные символы и их последовательности, как это делается в обычных текстовых редакторах.
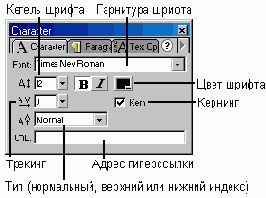
В Flash 5. 0 параметры текстового объекта можно задать в палитре Character (Знак). Она вызывается командой Window>Panels>Character (Oкно>Палитры>3нак). В Flash MX свойства текущего текстового объекта сосредоточен ы в палитре Properties (Свойства). Часто вместо термина «знак» используют «символ». Однако в Flash термин «символ» применяется в другом смысле, о чем мы расскажем позже.

Рис. 481. Палитра Character с параметрами текста
Трекинг — расстояние между знаками текста. Кернинг — уменьшение расстояния между некоторыми парами знаков, например, имеющими наклонные элементы, как А и V.
Список различных шрифтов довольно велик. Однако при разработке Web-страниц следует иметь в виду, что на компьютере пользователя выбранный вами шрифт может отсутствовать. В этом случае браузер может заменить его наиболее похожим. В результате текст на компьютере пользователя будет выглядеть иначе, чем на вашем. Поэтому не рекомендуется использовать слишком экзотические шрифты.
В Flash имеются три встроенных векторных шрифта, призванных решить отмеченную выше проблему, — _sans, _serif и _typewriter. Однако они, к сожалению, не поддерживают кириллицу.
Чтобы проверить, может ли Flash встроить выбранный вами шрифт в рисунок или фильм, выполните команду View>Antialias Text (Вид>Сглаживание текста). Если контуры текста при этом стали мягче, то все в порядке, в противном случае лучше отказаться от этого шрифта. Другой способ состоит в том, чтобы преобразовать текстовый объект в графический, но об этом чуть позже.
На палитре Character есть поле для ввода адреса гиперссылки (URL). Введите адрес какой-нибудь Web-страницы. Когда вы опубликуете свой фильм на Web-сайте, щелчок на тексте с заданным URL-адресом приведет к открытию в браузере соответствующей Web-страницы.
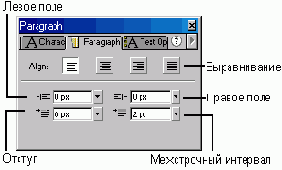
Настройка форматировании абзаца производится с помощью палитры Paragraph (Абзац). Обычно она представлена в качестве вкладки на одной панели с палитрой Character. Текст можно выровнять внутри текстовой области по левому или по правому краю, по ширине области, а также расположить по центру. Кроме того, можно установить значения полей, отступа и межстрочного интервала. Поле — это расстояние между границей текстовой области и текстом. Отступ — это расстояние первой («красной») строки от границы текстовой области. Отступы и поля задаются в пикселах (рх). Величина межстрочного интервала указывается в пунктах (1 пт = 1/72 дюйма), как и высота шрифта.

Рис. 482. Палитра Paragraph
Обратите внимание, что установки параметров на палитре Paragraph сохраняются от одного вашего проекта к другому.
Цвет текстового объекта можно задать как в палитре Character, так и в палитре Mixer (Смеситель), которую мы рассматривали в главе 1. К текстовому объекту нельзя применить градиентную заливку, но зато его можно сделать полупрозрачным. Для этого служит параметр Alpha.
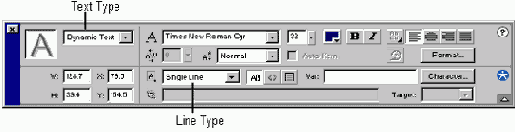
На палитре Text Options (Параметры текста) имеются дополнительные параметры. В частности, вы можете задать текстовый объект как изменяемый с помощью клавиатуры (поле ввода) или как динамический (изменяемый программно с помощью ActionScript); значением по умолчанию является Static (Статический).
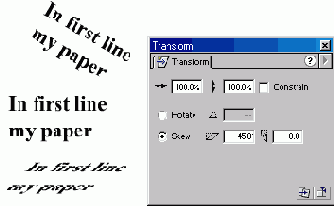
Текстовые объекты можно трансформировать подобно графическим: их можно масштабировать, поворачивать, наклонять и т. п. Многие параметры этих действий приведены на палитре Tansform (Преобразование), которая вызывается командой Window>Panels>Transform (Окно>Палитры>Преобразовать). Поэкспериментируйте с различными значениями параметров преобразования. Кроме того, у вас есть контекстное меню, раскрываемое щелчком правой кнопки мыши, а также команда Modify>Transform(Модифицировать> Преобразовать).
Текстовый объект можно преобразовать в графический объект (картинку). Для этого его надо выделить и затем выполнить команду Modify>Break Apart (Модифицировать>Разделить). С этого момента текст уже нельзя редактировать как текстовый объект, но к нему можно применять инструменты, предназначенные для рисунков. В частности, вы можете применять заливку, производить трансформации отдельных знаков и всех букв одновременно.

Рис. 483. Трансформация текстового объекта

Рис. 484. Текст, преобразованный в набор графических объектов
В Flash MX с текстом стало удобнее работать, появились новые возможности. Рассмотрим некоторые из них. Прежде всего, напомним, что свойства выделенного текстового объекта (как и всех других) отображаются в палитре Properties (Свойства).
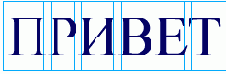
Чтобы выполнить трансформации текста, необходимо применить к нему команду Modify>Break Apart (Модифицировать>Разделить). В результате каждая буква преобразуется в отдельный графический объект, который можно перемещать, трансформировать, перекрашивать. Однако режимы Distort (Искажение) и Envelope (Изгиб) команды Free Transform (Произвольное преобразование) остаются недоступными. Чтобы их можно было применить, выполните команду Modify>Break Apart (Модифицировать>Разделить) еще раз. Режим Distort (Искажение), который теперь станет доступным, можно использовать, например, для создания эффекта перспективы.

Рис. 485. При выполнении команды Modify>Break Apart к текстовому объекту каждая буква преобразуется в отдельный графический объект

Рис. 486. Применение команды Free Transform в режиме Distort для создания эффекта перспективы
В Flash MX на основе динамического текстового объекта можно создать текстовую область с прокруткой. Такие объекты часто используются в Web-дизайне, поэтому рассмотрим их создание подробнее. Для построения текстовой области с прокруткой выполните следующее:
- Single Line (Одна строка) — для области с только горизонтальной прокруткой;
- Mutiline (Несколько строк) или Multiline no wrap (Несколько строк без перетекания) — для области с вертикальной прокруткой;
- Multiline no wrap — для области с вертикальной и горизонтальной прокрутками.
- 3. При выбранном инструменте Text щелкните за пределами текстовой области. При этом курсор внутри текстовой области исчезнет, а вокруг нее появится штриховая рамка.
4. Переместите указатель мыши внутрь текстовой области и щелкните правой кнопкой мыши, чтобы открыть контекстное меню и выбрать в нем команду Scrollable (Прокручиваемый).
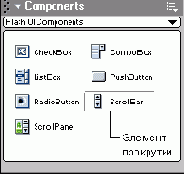
5. В палитре Components (Компоненты), содержащей множество элементов управления, найдите ScrollBar и перетащите его в текстовую область. Вертикальную полосу прокрутки устанавливайте вдоль вертикальной границы текстовой области. Чтобы установить горизонтальную полосу прокрутки, установите элемент ScrollBar так, чтобы он пересекал горизонтальную границу текстовой области.

Ползунок на полосе прокрутки устанавливается автоматически, только если он действительно необходим.
Чтобы увидеть полосы прокрутки в действии, следует экспортировать ваше произведение в SWF-формат. На этапе разработки достаточно выполнить тестирование мультфильма с помощью команды ControI>Movie или Control>Scene.

Рис. 488. Палитра Components с элементами управления

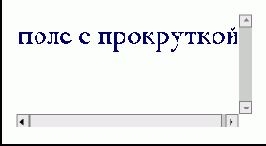
Рис. 489. Пример текстовой области с прокруткой
Другие компоненты интерфейса мы рассмотрим ниже, в специальном разделе этой главы.