Прокрутка текста
Если текст имеет большой объем, а текстовое поле не вмешает его полностью, то применяется широко известный механизм прокрутки.
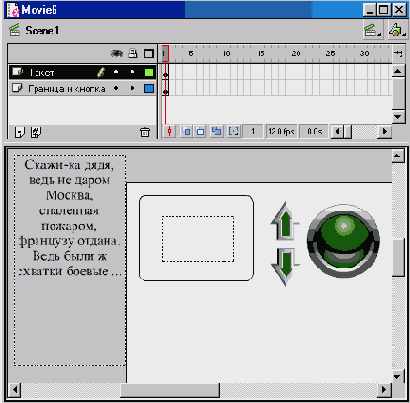
В данном примере мы возьмем за основу мультфильм, разработанный в предыдущем разделе. Нам потребуется добавить две кнопки в виде стрелок и написать сценарии для них. Щелчок на стрелке должен инициировать прокрутку текста на заданное количество строк. Кроме того, здесь будет продемонстрирован один интересный технологический прием. А именно: мы создадим еще одно текстовое поле, расположенное вне рабочей области. Все элементы вне рабочей области при просмотре мультфильма не видны, хотя в функциональном плане они полноценны. В этом невидимом поле будет храниться некоторый текст. Внешний вид сцены на этапе разработки выглядит так, как показано на рисунке. Рабочая область имеет белый цвет фона.
Замысел мультфильма состоит в том, что при щелчке на круглой кнопке в видимом текстовом поле появляется текст, хранящийся в невидимом поле. Как создать текстовое поле и кнопку, мы рассмотрели в предыдущем разделе. Поэтому останавливаться на этом здесь не будем, а сосредоточим внимание на сценариях.

Рис. 615. Рабочая область с текстовым полем и кнопками имеет белый фон. Текстовое поле вне рабочей области не будет видно при воспроизведении мультфильма
Пусть видимое текстовое поле имеет имя mytext, а имя невидимого текстового поля — storetext. Круглая кнопка предназначена для переноса текста из text2 в mytext. Сценарий для нее и мест следующий вид.
on (release) _root.mytext{
root.storetext;
}
Кнопки в виде стрелок предназначены для прокрутки. Механизм прокрутки основан на использовании свойства scroll, которое имеют все текстовые поля. Для кнопки с изображением стрелки вверх сценарий такой:
оп (release) {
root.mytext.scroll = _root.mytext.scroll - 2;
}
Для кнопки с изображением стрелки вниз сценарий аналогичен:
on (release) {
root.mytext.scroll = _root.mytext.scroll + 2;
}
Мы установили шаг прокрутки равным 2.
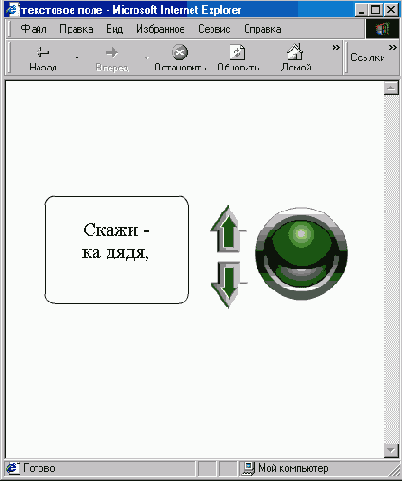
Вид нашего мультфильма в окне браузера Internet Explorer показан на следующем рисунке.

Рис. 616. Мультфильм с прокручиваемым текстовым полем в окне браузера
Кроме свойства scroll текстовые поля обладают свойством maxscroll, значением которого является общее количество строк. Это свойство только для чтения можно использовать для установки пределов выполнения цикла при автоматической прокрутке текста.
В качестве упражнения усовершенствуйте разработанный выше мультфильм так, чтобы в одном текстовом поле можно было показывать тексты из различных невидимых полей.