Динамические фильтры
Эффекты постепенного появления (исчезновения) графического изображения и преобразования одной картинки в другую можно получить с помощью совместного применения динамического фильтра и сценария (скрипта). Разумное использование таких эффектов украшает Web-страницу. Есть несколько способов преобразования. Эти способы заранее определены, поэтому от вас лишь требуется указать номер выбранного способа. Ниже приведена таблица с названиями и номерами превращений.
| Тип превращения | Номер фильтра |
| Стягивающийся прямоугольник | 0 |
| Расширяющийся прямоугольник | 1 |
| Стягивающийся круг | 2 |
| Расширяющийся круг | 3 |
| Стирание вверх | 4 |
| Стирание вниз | 5 |
| Стирание вправо | 6 |
| Стирание влево | 7 |
| Вертикальные жалюзи | 8 |
| Горизонтальные жалюзи | 9 |
| Сужающиеся клетки | 10 |
| Закрывающаяся шахматная доска | 11 |
| Случайный наплыв | 12 |
| Вертикальное деление внутрь | 13 |
| Вертикальное деление наружу | 14 |
| Горизонтальное деление внутрь | 15 |
| Горизонтальное деление наружу | 16 |
| Стирание влево вниз | 17 |
| Стирание влево вверх | 18 |
| Стирание вправо вниз | 19 |
| Стирание вправо вверх | 20 |
| Случайные горизонтальные полосы | 21 |
| Случайные вертикальные полосы | 22 |
| Случайный выбор номера (из диапазона 0-22) | 23 |
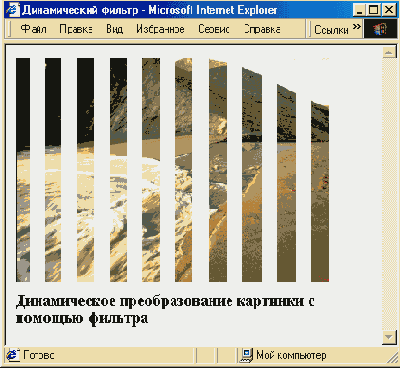
В следующем примере картинка с изображением карты мира постепенно становится видимой через открывающиеся вертикальные жалюзи. Картинка из файла word.gif сначала невидима (свойство visibility:hidden таблицы стилей). В тэге <DIV> применен динамический фильтр revealtrans, управляющий появлением изображений. Сценарий содержит одну функцию dyn_filter (), которая применяет фильтр (метод apply ()), делает картинку видимой (свойству visibility присваивается значение «visible»), устанавливает тип преобразования (Transition=8) и задает длительность преобразования 2 с (методу play () передается числовой параметр 2). Далее определено, что эффект постепенного появления картинки начнется сразу же после загрузки страницы. Это достигается привязкой функции dyn_filter () к событию ONLOAD в тэге<ВОDУ>.
<HTML>
<HEAD> <TITLE> Динамический фильтр </TITLE>
<SCRIPT >
function dyn fliter () {
Imagel . filters (0) . apply ()
I1 . style .visibility" visible" Imagel . filters (0) .Transition=8
Imagel .filters (0) .play(2)
}
</SCRIPT>
</HEAD>
<BODY ONLOAD="dyn_filter () ">
<DIV ID=Imagel STYLE="position: absolute;
height: 2 00; width: 300; left: 10; top : 10; filter : reveal trans">
<IMG ID=I1 STYLE="position:absolute; '
height : 200; width: 300; visibility : hidden" SRC=world. gif >
<H3 STYLE= "posit ion: absolute; top:210">
Динамическое преобразование картинки с помощью фильтра </НЗ>
</BODY>
</HTML>

Рис. 671. Динамическое преобразование картинки с помощью фильтра «Вертикальные жалюзи»
Заметим, что Image1— это имя (идентификатор) элемента-контейнера, заданного тэгом <DIV>; контейнер содержит единственный элемент (картинку), но мы использовали его только затем, чтобы применить к нему метод applay (), который не поддерживается элементом, созданным тэгом <IMG>; filters — коллекция всех фильтров, фильтр (единственный) указан номером в коллекции: Imagel.filters (0).
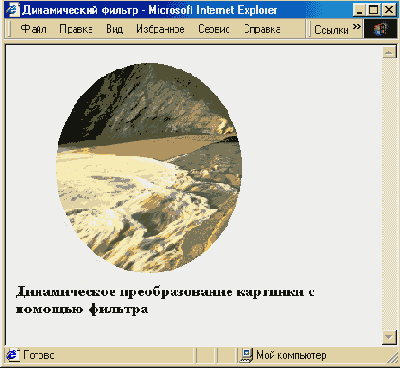
Если в приведенной выше программе изменить тип преобразования, например, на 3 (расширяющийся круг) путем замены в теле функции соответствующей записи Image 1. filters (0) .Transition=3, то получится такой эффект, как показано на следующем рисунке (картинка постепенно появляется в расширяющемся круге):

Рис. 672. Динамическое преобразование картинки с помощью фильтра «Расширяющийся круг»
При установке фильтра типа 12 возникает эффект постепенного повышения разрешения изображения путем случайного заполнения пикселами места, отведенного под картинку. Точки картинки постепенно выводятся на экран в случайном порядке.
Тип преобразования 23 — случайный выбор и применение одного из имеющихся типов (от 0 до 22). Вы заранее не можете угадать, какой именно фильтр сработает, когда пользователь загрузит вашу страницу.
Следующая программа аналогична рассмотренной выше, но в ней применяется другой фильтр (blendtrans), который создает эффект постепенного повышения яркости и насыщенности изображения. Этот фильтр имеет только один параметр — продолжительность преобразования (duration). Обратите внимание, что новая программа получилась из предыдущей путем замены двух строк.
<HTML>
<HEAD> <TITLE> Динамический фильтр </TITLE>
<SCRIPT>
function dyn_filter(){
Imagel.filters(0).Apply()
II . style.visibility="visible"
Imagel.filters (0) .play (2)
</SCRIPT>
</HEAD>
<BODY ONLOAD="dyn_f liter ()">
<DIV ID=Imagel STYLE="posi t ion : absolute;
height : 200; width: 300; left: 10; top: 10; f ilter :
blendtrans ">
<IMG ID=I1 STYLE="position:absolute;
height : 200; width: 300 ; visibility :
hidden" SRC=world. gif >
<H3 STYLE="position:absolute; top:210">
Динамическое преобразование картинки с помощью фильтра
</НЗ>
</BODY>
</HTML>
Попробуйте применить фильтр revealtrans, управляющий появлением картинки, при различных значениях (0-23) параметра transition, который задает тип преобразования. Для этого можно использовать в качестве основы один из рассмотренных выше текстов HTML-программы.
При создании динамических сцен может потребоваться переориентировать картинку при изменении направления ее движения. Например, при изменении направления движения самолета на противоположное следует развернуть его изображение на 180°. Конечно, можно иметь две картинки с самолетом, на одной из которых самолет летит направо, а на другой — налево. Тогда вам потребуется только динамически изменять аргумент атрибута SRC в тэге <IMG>. Другой способ состоит в том, чтобы две картинки поместить на одном и том же месте, но динамически управлять их видимостью так, что в любой момент видна лишь одна картинка. Наконец, можно просто применить соответствующий статический фильтр к одной картинке. Попробуйте самостоятельно разработать эти сценарии.