Примеры скриптов
Здесь мы приведем несколько простых скриптов, которое в том или ином виде часто применяются в Web-страницах. Все они создают некоторые визуальные эффекты.
Другие примеры с пояснениями можно найти на сайте автора по адресу www.admiral.ru/~dunaev.
Смена картинки
В данном примере наведение указателя мыши на картинку приводит к изменению изображения. Когда указатель покидает картинку, изображение приобретает первоначальный вид.
Картинка на странице определяется, как известно, тэгом <IMG>. Атрибут SRC задает файл с изображением. Нам необходимо изменить значение атрибута SRC при наступлении события, связанного с указателем мыши. Когда указатель мыши попадает в область, занятую каким-либо объектом, возникает событие onMouseOver, а когда он покидает эту область, наступает событие onMouseOut.
Пусть первоначально на странице находится картинка из файла labeltl.gif, а заменять ее мы хотим картинкой из файла labelt2.gif. Тогда соответствующий HTML-код будет иметь следующий вид:
<HTML>
<IMG id="myimage" SRC="labeltl.gif"
onMouseOver="document.all('myimage').src='labelt2.gif" onMouseOut="document.all('myimage').src='labeltll.gif'">
</HTML>
В этом примере мы обращаемся к объекту через коллекцию all() всех элементов HTML-документа, указывая идентификатор id нужного элемента. Поскольку выражения, которые следует выполнить при наступлении событий, просты, мы не стали заводить для скрипта отдельный раздел, ограниченный тэгами <SCRIPT> и </SCRIPT>.
Теперь рассмотрим пример, в котором изображение изменяется при щелчке кнопкой мыши на картинке. Понятно, что картинка должна реагировать на событие onСlick. В отличие от предыдущего примера нам потребуется счетчик щелчков, а лучше сказать — триггер, который при щелчке принимает одно из двух значений (0 или I). Это необходимо, чтобы знать, какое именно изображение показывать. Если значение триггера равно 0, то при щелчке оно изменяется на I и показывается картинка labelt2.gif. Если значение триггера равно I, то при щелчке оно изменяется на 0, и показывается картинка labeltl.gif.
<HTML> <SCRIPT>
var img_click=0; // триггер
function changeimg ()
{
if (img_click)
{document.all('myimge').src='labeltl.gif1; img_clickl=0}; else
{document.all ('myimge') .src='labelt2.gif; img_clickl=l};
}
</SCRIPT>
<IMG id="myimage" SRC="labeltl. gif" onClick="c'hangeimg () ">
</HTML>
данном примере скрипт должен быть загружен раньше тэга <IMG>, чтобы переменная img_click инициализировалась раньше, чем кто-нибудь щелкнет на картинке.
Если нам необходимо, чтобы при щелчке на кнопке с картинкой изменялся вид последней, то в приведенном выше коде следует вместо тэга <IMG> подставить следующие тэги:
<BUTTON onclick="changeimg()">
<image src="labelt.gif" id="myimage">
Нажми меня</ВUTTON>
Подсветка кнопок
В следующем примере на странице располагаются три кнопки серого цвета. При наведении указателя мыши на кнопку ее цвет изменяется на желтый. Здесь мы использовали стиль, чтобы задать первоначальный цвет кнопок и «вес» шрифта. При возникновении события функция changecolor (color) изменяет один из параметров стиля, а именно цвет фона backgroundColor. Цвет, который следует установить, передается функции в качестве параметра.
<HTML>
<STYLE>
.mystyle (font-weight:bold;background-color:aOaOaO}
</STYLE>
<FORM onMouseOver="changecolor('yellow')"
onMouseOut="changecolor('aOaOaO')">
<INPUT TYPE="button" VALUE="Pora" CLASS="mystyle"
onClick="alert('Вы нажали Рога')">
<INPUT TYPE="button" VALUE="Kопыта" CLASS="mystyle"
onClick="alert('Вы нажали Копыта')">
<INPUT TYPE="button" УАЫ1Е = "Хвосты" CLASS="mystyle"
onClick="alert('Вы нажали Хвосты')">
</FORM>
<SCRIPT>
function changecolor (color) // изменение цвета кнопок
{
event.srcElement.style.backgroundedоr = color;
}
</SCRIPT>
</HTML>
В данном примере мы воспользовались объектом event, который содержит информацию о каком-либо событии (в нашем случае — о щелчке). Свойство srcElement этого объекта содержит информацию об элементе страницы, с которым связано событие (в нашем случае это какая-то кнопка). Мы хотим изменить параметр background, относящийся не непосредственно к кнопке, а к ее стилю (style). Именно поэтому мы изменяем значение свойства event.srcElement.style.backgroundColor.
Мы рассмотрели не единственный возможный способ организации подсветки кнопок. В примере мы хотели обратить ваше внимание на то, что можно изменять параметры, определенные ранее тэгом или атрибутом STYLE.
Мигание
В этом примере мы создаем с помощью тэга таблицы рамку, окаймляющую текст. С помощью скрипта цвет рамки будет периодически изменяться, создавая эффект мигания.
<HTML>
<TABLE BORDER=1 WIDTH=180 ID="mytab" style="border:
7px solid:yellow">
<ТR> <ТD>Мигающий бордюр</ТD> </ТR>
</TABLE>
<SCRIPT>
function flash() // изменение цвета бордюра
{
if (.'document. all) // ничего в документе нет
return;
if (mytab.style.borderColor=='yellow')
mytab.style.borderColor='red'; else
mytab.style.borderColor='yellow';
}
setlnterval("flash()",500);
// мигание бордюра с периодом 500 мс
</SCRIPT>
</HTML>
В скрипте периодически с помощью метода setlnterval () вызывается функция flash (), которая назначает цветрамки таблицы; setlnterval () является методом объекта window. Он принимает два параметра: функцию, которую следует периодически запускать, и число, равное периоду запусков в миллисекундах. В нашем примере функция flash () задания цвета рамки запускается через каждые 500 мс.
Ссылки, переливающиеся цветами радуги
В этом примере мы помещаем на страницу три гиперссылки. Чтобы привлечь внимание посетителей, мы заставляем их периодически изменять спой цвет. Мы не настаиваем на широком использовании этого способа дизайна (частое мигание не только привлекает, но и раздражает), но пример сам по себе довольно поучительный.
В НТМ L- коде мы размешаем три гиперссылки на Web-странице нашего сайта, посвященного, главным образом, учебным примерам. Напомним его адрес: www.admiral.ru/~dunaev. Далее, в этом же HTML-документе мы размещаем скрипт (сценарий), который выполняет периодическую смену цветов гиперссылок.
В скрипте определяется массив, элементами которого являются коды или названия цветов. Напомним, что цвет можно задать двумя способами. В примере длина массива цветов (количество элементов) равна 8. Функция colorchange () , определение которой мы написали сами, изменяет цвет. Чтобы внести хаотичность в процесс выбора цвета, мы использовали оператор % для вычисления остатка от деления текущего индекса массива цветов на его длину. Таким способом мы вычисляем номер элемента массива цветов, который будем использовать при следующем назначении цвета ссылке. Разумеется, здесь можно придумать и что-нибудь более изысканное, но все и так достаточно хорошо работает.
Чтобы гиперссылки постоянно изменяли свой цвет, мы используем уже известный из предыдущих примеров метод set Interval ( ) . Здесь он применяется к функции изменения цветов colorchange () . Это означает, что первым параметром метода является строка (в кавычках), содержащая вызов функции colorchange ( ) . Частота смены цветов определяется вторым числовым параметром этого метода. Напомним, что он задает период запуска функции в миллисекундах, так что значение 500 соответствует 0,5 с. Обратите внимание, что способы выбора цветов для непосещенных и уже использованных ссылок различаются.
<HTML>
<! Ссылки>
<А HREF="i_is . htm">Начало</А>
<А HREF="examples.htm">Примеры HTML</A>
<А HREF="mybook.htm">Moи книги</А>
<SCRIPT>
color s=new Array (8); // массив цветов
сolors[l]='#008000';
Colors [2] = 'green ' ;
сolors [3]='#c6c6bc' ;
colors [4]='green ' ;
rolors [5] ='blue ' ;
сolors [6]='purple' ;
сolors[7]='black';
сolors [8]='red' ;
link=4;// начальные индексы массива цветов
"unction colorchange ()// изменение цвета
{
link=(link+l)%co]ors. length;
vlin k= (link+1) %colors. length ;
document.linkColor=colors [link] ;
document.viinkColor=colors[vlink];
}
setlnterval("colorchange()",500)
// изменение цвета через 500мс,
// т. е . через 0,5с.
</SCRIPT>
</HTML>
Обратим внимание на то, что в данном примере в гиперссылках использовались имена файлов, а не их полные URL-адреса. Это вполне допустимо, если указанные файлы находятся в той же папке (каталоге), что и HTML-документ, содержащий эти гиперссылки. Для надежности, а также в общем случае, вы можете использовать более точные указания и, в частности, универсальные адреса расположения ресурсов — URL.
Анимация
Анимационные эффекты на Web-странице можно создать и средствами HTML совместно со скриптами. Конечно, самым эффективным средством создания анимации для Web является программа Flash. Однако кое-что можно сделать с помощью динамического HTML, т. е. HTML совместно со скриптами и CSS (каскадными таблицами стилей).
Если вам необходимо, чтобы картинка изменяла свой вид, то используйте анимационные GIF-файлы. Если же вы хотите, чтобы картинка перемещалась в пространстве страницы, то используйте соответствующий скрипт. Интересный результат получается при перемещении анимационного GIF-файла с помощью скрипта. Вообще говоря, это — генеральная стратегия создания анимации средствами динамического HTML.
Ниже мы приводим код, который перемещает картинку из файла labelt.gif на некоторе количество пикселов по вертикали и горизонтали, если вы сделали на ней щелчок кнопкой мыши.
<HTML>
<IMG id="myimage" SRC = "openl.gif" STYLE="position:
absolute;
lop:10;left:50"
onClick="move()">
<SCRIPT>
function move()
{
document.all("myimage").style.top=parselnt(document.all
("myimage").style.top)+10; document.all("myimage").style.left=parselnt
(document.all("myimage").style.left)+20;
}
</SCRIPT>
</HTML>
Здесь функция move () переопределяет координаты картинки. Мы использовали функцию parseInt () для преобразования строковых значений параметров стиля в числовые, чтобы корректно выполнить арифметические операции.
Теперь модифицируем рассмотренный выше пример так, чтобы картинка при щелчке кнопкой мыши на ней начинала двигаться без остановки. Для этого нам потребуется метод setInterval (). Напомним, что это — метод объекта window. Он принимает два параметра: функцию, которую следует периодически запускать и период в милисекундах, через который ее нужно запускать. В примере мы намерены запускать функцию move () через 0, I с. Вот код данного примера:
<HTML>
<IMG id="myimage" SRC="openl.gif" STYLE="position:
absolute; top:iO;left:50"
onClick="move()">
<SCRIPT>
function move()
{
document.all("rayimage").style.top=parselnt
(document.all("myimage").style.top)+10; document.all
("myimage").style.left=parselnt
(document.all("myimage").style.left)+20;
setlnterval ("move ()",100);
// периодический вызов функции move()
}
</SCRIPT>
</HTML>
Ниже приведен аналогичный пример, но отличающийся от рассмотренного выше тем, что картинка начинает перемешаться сразу после загрузки HTML-документа, не дожидаясь щелчка.
<HTML>
<IMG id="myimage" SRC = "openl.gif " STYLE="position : absolute; top:10;left:50">
<SCRIPT>
function move()
{
document. all ("myimage").style.top=parselnt
(docurrent. all ("myimage").style.top)+10;
document.all("myimage").style.left=parselnt
(document.all("myimage").style.left)+20;
}
setlnterval("move()",100);
// периодический вызов функции move()
</SCRIPT>
</HTML>
В этом примере метод setlnterval () находится вне определения функции move () , поэтому он начнет выполняться сразу же после загрузки страницы в браузер.
Очевидно, в рассмотренных выше примерах картинка, начав движение, со временем исчезнет из поля зрения (уйдет за границы окна браузера). Чтобы это не произошло, следует использовать замкнутые траектории движения, которые мы рассмотрим в следующем примере.
В рассматриваемом ниже примере картинка перемещается по эллиптической траектории. Вместо картинки вы можете заставить двигаться любой другой видимый элемент страницы. Эллипс — это замкнутая кривая, овал. Частными случаями эллипса являются окружность и отрезок прямой линии. Особенность данного примера состоит в том, что функция, обеспечивающая движение элемента по эллипсу, универсальна, т. е. не зависит от того, что именно должно двигаться по эллиптической траектории. Кроме того, мы разместили описание этой функции в отдельном текстовом файле с расширением js. Предполагается, что текстовые файлы с таким расширением содержат скрипты, написанные на языке JavaScript. В нашем примере этот файл имеет имя ellipse.js. Поскольку этот скрипт достаточно универсален, вы можете использовать его в своих разработках.
Файл ellipse.js
//Движение по эллипсу
// Параметры:
// objnamel - id движущегося объекта, заданного тэгом; строка;
// alphal - угол поворота эллипса, градусы;
// al - большая полуось эллипса, пикселы;
// b1 - малая полуось эллипса, пикселы;
// omegal - угловая скорость, град/с;
знак задает направление вращения;
// х01 - х-координата центра эллипса, пикселы;
// у01 - у-координата центра эллипса, пикселы;
// ztimel - начальная фаза на эллипсе, градусы;
// dtl - временная задержка, секунды.
function ellipse
(objnamel, alphal, al,bl, omegal, xOl , yOl, ztimel, dtl)
// проверка наличия параметров if
(alphal==null) alphal=0; if (al==null)
al = 0; if (bl==null)
bl = 0;
if (omegal==null)
A omegal=0;
if (x01==null)
x01=0; if (y01==null)
y01=0; if (ztimel==null)
ztimel=0; if (dtl==null)
dtl=0; t=-ztimel;
// чтобы начальное значение было О,
// поскольку в move() уже есть приращение
// Многократный вызов функции move()
с интервалом ztime в секундах: setlnterval
("move('"+objnamel+"',"+alphal + "," + al + "," + b1 + ",
+ omegal + "," + xOl + "," + yOl + ","
+ ztimel + "," + dtl ") ", ztimel*1000)
// Пересчет координат, вызывается из ellipse ()
function move
(objname2 ,alpha2,a2,b2, omega 2 ,x02,y02,ztime2,dt2)
t = t-H2time2;
// x,y - координаты в собственной системе координат
x=a2*Math. cos ( (ornega2* t + dt2) *Math. PI/180) ;
y=b2*Math.sin((omega2*t Kit2)*Math.PI/180) ;
as=Math.sin(alpha2*Math.PI/180) ;
ac=Math.cos(alpha2*Math.PI/180) ;
document.all(objname2) .style.top=-x*as+y*ac+y02
document.all(objname2).style.left=x*ac+y*as+x02
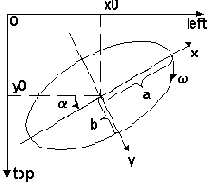
Параметр функции objname определяет идентификатор (значение id) элемента страницы, который должен двигаться по эллиптической траектории. Смысл остальных параметров можно понять из следующего рисунка:
Координаты top и left — вертикальная и горизонтальная экранные координаты. Если а = b (большая и малая полуоси эллипса равны), то эллипс превращается в окружность. Если а = 0 или b = 0, то эллипс вырождается в отрезок. Обратите внимание, как используются математические (тригонометрические) функции. Эти функции суть методы объекта Math.

Рис. 863. Параметры движения по эллиптической траектории
Собственно перемещение элемента обеспечивается периодическим вызовом вспомогательной функции move (), которая вычисляет новые координаты элемента. Чтобы вызывать эту функцию периодически (с заданной временной задержкой), мы использовали метод setlnterval () объекта window.
Вот HTML-код, в котором определяется перемещаемый элемент (картинка из файла labelt.gif), загружается файл ellipse.js со скриптом, описывающим функцию ellipse (), и вызывается функция ellipse ():
<HTML>
<! Объект, который будет двигаться >
<IMG ID="pl" SRC = "labelt.gif" STYLE =
"position:absolute;top:300;left:190">
<! Загружаем скрипт из файла с описанием функции ellipse (),
ss которая перемещает объект>
<SCRIPT SRC = "ellipse js"x/script>
<! Вызываем функцию ellipseO >
<SCRIPT>
ellipse("pi",60,100,30,10,170,300,0.2,0)
</SCRIPT>
</HTML>
Особенность данного примера состоит в том, что перемещаемый объект (в нашем случае — картинка) должен быть определен прежде загрузки скрипта и вызова функции, обеспечивающей движение.