Управление шрифтом
Кроме использования стандартных размеров и начертаний (гарнитуры) шрифтов, можно определять шрифты для каждого текстового фрагмента с помощью специальных тэгов. Самый простой способ — использование так называемых физических стилей:
| Стиль | Тэг |
| Полужирный (Bold) | <В> |
| Курсив (Italic) | <I> |
| Подчеркнутый (Underscore) | <U> |
| Вычеркнутый (Strike ) | <S> |
| Пишущая машинка (Typewriter) | <TT> |
| Мерцающий (только для браузера Netscape Navigator) | <BLINK> |
Для каждого тэга физического стиля существует соответствующий закрывающий тэг, который отменяет дальнейшее применение стиля. Например, для тэга <B> закрывающим тэгом является </B>.
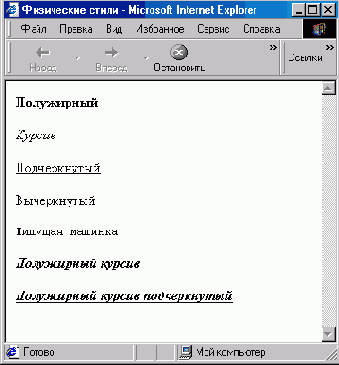
Ниже приведен пример программы и внешний вид различных физических стилей:
<HTML>
<НЕАD><ТIТLЕ>Физические стили </ТIТLЕ></НЕАD>
<BODY>
<В>Полужирный</В>
<I>Курсив</I>
<U>Подчеркнутый</U>
<S>Вычеркнутый</S>
<ТТ>Пишущая машинка</ТТ>
<ВХ1>Полужирный курсив</В>
<ВХ1><и>Полужирный курсив подчеркнутый </В></I></U>
</BODY>
</HTML>

Рис. 649. Физические стили
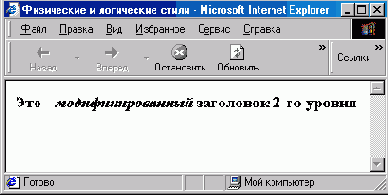
Внутри тэга заголовка можно вставить тэг физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
<HTML>
<НЕАD><ТIТLЕ>Физические и логические стили </ТIТLЕ> </НЕАD>
<BODY>
<Н2>Это — <I> модифицированный</I> заголовок 2-го уровня</Н2>
</BODY>
</HTML>

Рис. 650. Изменение стиля шрифта части заголовка
С помощью специального тэга <FONT> можно настроить шрифт для изображения текста: задать гарнитуру, размер и цвет. Прежде всего, вы можете установить размер основного шрифта, который используется в документе по умолчанию. Тэг основного шрифта имеет формат <BASEFONT SIZE=>. Размер основного шрифта можно установить от 1 до 7. Если не использовать этот тэг, то размер основного шрифта по умолчанию устанавливается равным 3.
Тэг <FONTSIZE=размер_шрифта> устанавливает размер текущего шрифта для отдельных фрагментов текста. На стили этот тэг не влияет. Диапазон возможных значений — от 1 до 7. Данный тэг позволяет также управлять размером текущего шрифта относительно основного. Для этого используются символ + (чтобы увеличить) и символ - (чтобы уменьшить) размер шрифта на заданную величину. Например, если размер основного шрифта установлен равным 3, то тэг <FONT SlZE=+2> устанавливает размер текущего шрифта равным 5.
Для задания гарнитуры шрифта используется тэг <FONT РАСЕ="имя_шрифта">. Например:
<FONT FACE="Arial">
Если этот тэг не используется в вашем документе, то браузер будет применять шрифт, установленный в его настройке. Поэтому текст на экране пользователя может выглядеть совсем не так, как вы его представляли. Следует также иметь в виду, что если назначенный вами шрифт не установлен на компьютере пользователя, то браузер будет изображать текст шрифтом, установленным по умолчанию.
Вы можете в тэге <FONT> указать через запятую перечень шрифтов. В этом случае браузер будет использовать первый найденный шрифт. Например, можно записать тэг:
FACE="Arial, Sans Serif, Courier">
Обычно в перечне задают похожие шрифты. Рекомендуется назначать наиболее популярные шрифты. При размещении на странице текстовой информации лучше вообще не назначать название шрифта, полагаясь на стандартные настройки браузера. Но тогда при разработке страницы следует также использовать стандартные настройки браузера, чтобы синхронизировать свое восприятие текста с возможным восприятием пользователя. В конце концов, вы создаете страницу не для себя, а для читателей.
С помощью атрибута COLOR в тэге <FONT> можно задать цвет шрифта:
<FONT СОLOR="цвет">
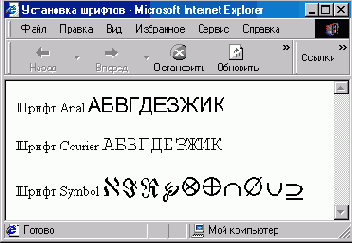
Аргумент атрибута COLOR представляет собой шестнадцатеричную запись кода цвета (красной, зеленой и синей составляющей, иначе говоря, RGB-составляющей). Следующая программа демонстрирует управление шрифтом:
<HTML>
<НЕАD><ТIТLЕ>Установка шрифтов</ТIТLE/НЕАD>
<BODY>
<Р>Шрифт Aria <FONT FАСЕ="АRIАL">АБВГДЕЖЗИК </FONT>
<Р>Шрифт Courier<FONT FАСЕ="СOURIER">АБВГДЕЖЗИК </FONT>
<Р>Шрифт SYMBOL<FONT FACE="SYMBOL" SIZE=7 СОLОR="RЕD">АБВГДЕЖЗИК
</FONT>
</BODY>
</HTML>

Рис. 651. Использование различных шрифтов
Заметим, что в тэге <FONT> можно использовать несколько или все его возможные атрибуты. Например:
<FONT FACE="Arial" SIZE=5 COLOR="BLUE">
В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат тэги <SUP> и <SUB> соответственно для верхних и нижних индексов.
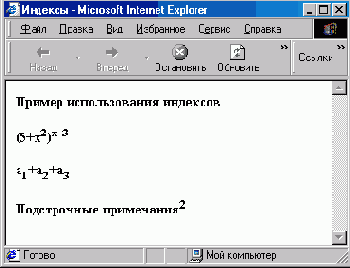
<HTML>
<НЕАD><Т1ТLЕ>Индексы</ТIТLЕ> /НЕАD>
<BODY>
<НЗ>Пример использования индексов
<Р> (5+x<SUP>2</SUP>)<SUP>x+3</SUP>
<P>a<SUB>1</SUB> + a<SUB>2</SUB>+ a<SUB>3</SUB>
<Р>Подстрочные примечания <SUP>2</SUP>
</H3>
</BODY>
</HTML>